静岡のHP屋コラム
Web制作
2017.01.25
ローカル検索・ローカルSEOとは
スマホが普及したことにより、インターネットをつかった検索環境が大きく変化しています。お店や商品、サービスの情報や評判などを調べるとき、多くの方が手元にあるスマホやタブレットを使ってその場で調べるようになりました。
スマホが普及し、検索エンジンや地図アプリを通じて情報収集する人が増えた今、検索エンジンもその環境・行動動態に適応しはじめています。
ローカル検索とは

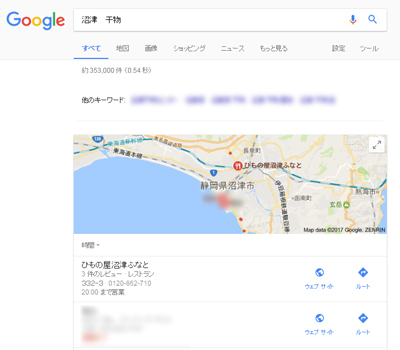
ローカル検索とは、以下のような場合に、地図と連動した結果を出してくれる検索エンジンの機能です。
- 「地名 + サービス名」のキーワード検索
- Googleマップ等の地図でお店を検索
- 端末の位置情報をONにした状態でお店・サービスを検索


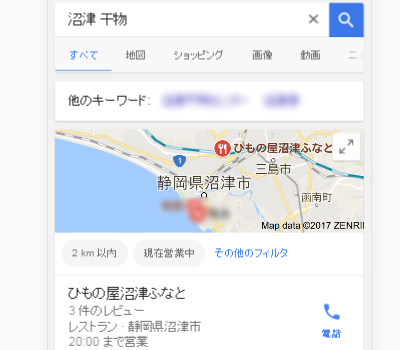
上の画像は「沼津 干物」で検索した時の画面です。
弊社のお客様、沼津の干物屋ふなとさんもちゃんとローカル検索の上位に入っています。
スマホの普及で変わってきた検索スタイル
スマホが普及し、ローカル情報を地図アプリから取得する機会が増えました。
つまり、検索機能の使い方が「腰を据えてじっくり調べる」というスタイルから「その場で行き先を決める」スタイルに変わりつつあるということになります。
特に地域密着型の店舗やサービスの場合は、このローカル検索結果にサイトや店舗を表⽰し、上位表示させるための対策(ローカルSEO)行うことが重要になってきます。このローカル検索は、通常の検索エンジンのSEO対策とは異なったプロセスで検索結果が決められているので注意が必要です。
ローカルSEOで地域No.1を目指そう
検索エンジンは、ユーザーが何を検索したいかを判別して、最適であろう検索順位を表示するようになりました。ローカルSEOを上手く活用できれば、競合他社が多い言葉(ビッグワード)でも、大手サイトより上位表示されるチャンスがあります。
地域密着のお店や、サービスを提供されている方は是非、ローカルSEOを活用して地域No.1を目指しましょう!
ローカル検索・ローカルSEOに関するセミナーを開催します
私たちアーティスティックスでは、2017年2月にローカルSEOに関するセミナーを開催しています。詳しく聞いてみたい方は是非、お気軽にご参加ください。参加定員5名様の少人数制にしていますので、気軽に質問したり個別に相談したりできるセミナーです。
今回のセミナーでは
- 検索エンジンに好かれるためのポイント
- ローカル検索で表示機会を増やす方法
- ローカルSEOのランキング要因
- ローカルSEOで上位表示するための3つのポイント
などをご紹介します。
セミナーへのご参加は無料です。是非、お気軽にご参加ください。
2017.01.23
強調スニペットとは? Googleさんが知りたいことの答えをくれる?
強調スニペットって聞いたことありますでしょうか?
聞いたことがないという方が多いかもしれませんが、名称を知らないだけで見たことがある方は多いかもしれません。私も最初に知ったときは「ああ、あれのことそう呼ぶんだ」っと思いました。
前置きはそれぐらいにして本題の協調スニペットとは何かについて説明していきます。
強調スニペットとはなにか?
Google検索で質問をすると、通常であれば検索ワードに関連するページが表示されます。
しかし、検索ワードによっては以下のように検索ワードの意味が検索結果の画面に直接表示される場合があります。
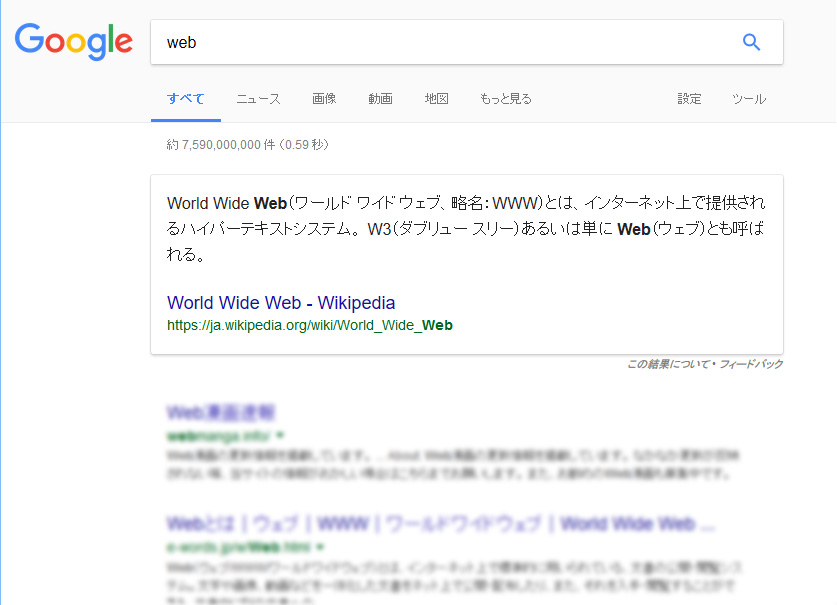
これが強調スニペット(英語ではFeatured Snippet)です。
画像からわかる通り、強調スニペットとは、Googleの検索結果上部に表示される検索ワードに対する答えのブロックです。ここに載る内容は検索ワードに対する「回答の概要」、「画像(ない場合もある)」、「タイトル(ページへのリンク)」、「URL」です。

強調スニペットの特徴
Googleで検索を行うと、そのキーワードと関連性の高いページの1位~10位までが表示さます。(この検索結果を自然検索やオーガニック検索と呼びます。)しかし、検索ワードによっては自然検索の結果以外に以下のようなものが表示される場合があります。
- 広告(有料検索)
- Googleマップの検索結果
- Googleショッピング検索結果
- 画像検索の検索結果
これらの内容は自然検索の結果よりも上部に表示されることが多く、自然検索で1位になるよりも効果が期待できる場合もあります。また、上記の内容は自然検索の順位とは異なるルールで表示されるため、広告以外は狙って表示させるのは難しいと言われています。
強調スニペットは上記の内容と同じように、通常の自然検索の結果よりも上部に表示されるため、
自分のサイトが強調スニペットに表示されれば高い流入効果が見込めるでしょう。
強調スニペットに表示されたくない
あまり必要になることはないと思いますが、「自分のページは強調スニペットに表示されなくない」という場合は<head></head>内に以下のメタタグを設定することで強調スニペットの候補から除外(オプトアウト)することができます。
<meta name="googlebot" content="nosnippet">
※上記タグを設定すると通常のスニペットもオプトアウトされるので注意してください。
強調スニペットに自分のサイトを載せたい
現状では、強調スニペットに自分のサイトを狙って載せることはできません。
Googleは「ユーザーの質問に対する回答がページに含まれていることをプログラムで判断し、その結果を強調スニペットとして表示します。」と発表しています。
そのため、現段階では少しでも自分のサイトが選ばれやすくするように、以下の点に気を付けて記事を書くといいでしょう。
HTMLの構文を正しく記載する
当たり前だと思うかもしれませんが、大事なことなので気をつけましょう。プログラムがWebページの内容を適切に解読できるようにHTMLなどの構文は正しく記載する必要があります。
通常のSEO対策にも言えることですが、構造がわかりやすいように、適切なタイトルタグ、見出し(h1~h6)を心掛けましょう。文章以外の部分でも、クローラーが正しくページを巡回できるようにサイト内リンクなども適宜設定しておく必要があるでしょう。
質問に対する回答を明確に記載する
プログラムが質問・回答を判断しているので、画像で解説は控えて文章での解説するようにしましょう。(プログラムは画像の内容を判断できません。)
質問に対する回答もだらだらと長く書くのではなく、2~3行程度で端的に説明しましょう。
詳しいことを書くとどうしても長くなりがちですが、強調スニペットにはページから抽出された答えが表示されるため、抽出されやすい文章が好まれると予想されます。
端的な解説をまずは短めに記載し、その後詳しく説明するような構成がおすすめです。
まとめ
強調スニペットについて理解して頂けましたでしょうか?
検索結果の画面に答えがでるということはユーザのストレスを軽減させ、検索の時間短縮につながります。この機能はGoogle検索がユーザに役にたつ検索結果を作っていることからも自然な流れの機能なのかもしれません。
強調スニペットに表示されているサイトを見ると、大企業のサイトや知名度が高いサイトが選ばれるわけではなく、単純にわかりやすいページが表示されている印象を受けます。
狙って表示することは難しいですが、強調スニペットのことを理解してユーザ目線の記事を作成していればいつか強調スニペットに表示されることも夢ではありません。
ぜひこの機会に、自サイトのコンテンツの見直しなどしてみてはいかがでしょうか。
2016.12.30
JQueryで簡単にページに雪や落ち葉を降らせる方法
ブログの本題と全く関係ないですが、みなさんLINEって使っていますか?
先日ふとLINEのトーク画面を見ると雪が降っているではないですか。これを見て思いました。
そういえばホームページでも雪とか降ってるサイトを見かけるなぁ・・・
と思ったので今回はホームページに雪を降らせる方法をご紹介します。
jqueryを使用してホームページに雪を降らせる3ステップ
探せば他にもあると思いますが、今回は比較的に簡単に実装可能なjQueryのプラグイン「JQuerny-Snowfall」を使用した方法を解説していきます。
ステップ1 「JQuerny-Snowfall」の入手
「JQuerny-Snowfall」はGitHubでダウンロード可能です。
以下のリンクを開き、緑色の「Clone or download」→「Download ZIP」をクリックしてZIPファイルをダウンロードしてください。
https://github.com/loktar00/JQuery-Snowfall/
ダウンロードが完了したら、「dist」フォルダの中にある「snowfall.min.js」を使用します。
ステップ2 「JQuerny-Snowfall」の読み込み
ファイルの準備が完了したら次はプラグインの読み込みです。
以下のように<head></head>内に以下のタグを入力してjQuerny本体とプラグインを読み込んでください。
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<script type="text/javascript" src="/js/snowfall.min.js"></script>
※パスは実際の環境に合わせて書き換えてください。(jQuery本体は1.8.3でなくても大丈夫です。)
上記タグは上がjQuery本体で下がプラグインの読み込みとなります。
ステップ3 実行するためのjavascriptを記載する
読み込みの後は実行するためのjavascriptを記載します。具体的にはステップ2で入力したタグの下に以下のタグを続けて入力すればOKです。
<script type='text/javascript'>
$(document).ready(function(){
$(document).snowfall();
});
</script>
おまけ 雪以外を降らせてみよう オプション紹介
雪を降らせるだけであればステップ3までの手順で完了ですが、今回使用したプラグイン「JQuerny-Snowfall」では雪以外のものを降らせたり、雪の量や速度を変更するオプションも組み込まれています。オプションは以下のような形式で記載します。
<script type='text/javascript'>
$(document).ready(function(){
$(document).snowfall({
option : value,
option : value,
:
option : value
});
});
</script>
上記optionには以下表のものが使用可能です。
| オプション名(option) | 値(value) | 備考 |
|---|---|---|
| flakeCount | 数値 | 雪の量 |
| flakeColor | カラーコード(#000) | 雪の色 |
| flakeIndex | 数値 | 雪の重なり方(z-index) |
| minSize | 数値 | 雪の最小サイズ |
| maxSize | 数値 | 雪の最大サイズ |
| minSpeed | 数値 | 雪の最低速度 |
| maxSpeed | 数値 | 雪の最高速度 |
| round | boolean型(true または false) | 雪の形を丸くする |
| shadow | boolean型(true または false) | 雪に影を付ける |
| collection | 要素名(body) | 雪を要素に積もらせる |
| image | 画像パス | オリジナル画像を降らせる |
オプションを使用して、雪の代わりに落ち葉を降らせるデモページを作成しました。
まとめ
今回はjQueryのプラグイン「JQuerny-Snowfall」を使用して雪を降らせる方法をご紹介しましたが、いかがでしたでしょうか?
オプションを使用すれば雪を降らせる以外にもいろいろな演出を行うことが可能ですので、Webページに何か一工夫したいと思ったらこのプラグインを使ってみてはいかがでしょうか。
2016.12.29
観光施設・宿泊業におすすめ。ホームページの多言語化!!

ホームページを作成する際にホームページの言語について考えたことはありますか?
今回はホームページ多言語化の必要性について考えてみたいと思います。
下火になった「爆買い」と変化する観光客の目的
「爆買い」・・・2015年の流行語で中国人が家電などを大量にまとめ買いすることがニュースに取り上げられました。約1年が経過した今でも記憶に新しいと感じる人も多いと思います。しかし、2016年末の現時点では「爆買い」はだいぶ下火になりました。
為替の変動、中国の景気、中国政府が海外購買の課税を強化したことなどさまざまな要因がありますが、「爆買い」が再度復活する見込みは薄いでしょう。「爆買い」がなくなると考えると、外国人観光客が減るというイメージを持つ方が多いかもしれませんがそれは違います。
日本政府観光局のデータによると1月から11月の中国人観光客を前年と比較すると実に28%増加しています。たしかに「爆買い」という目的自体は下火にはなりましたが、訪日の目的が「購入」から「体験」へと変化してきています。
「体験」へと目的が変化したことに伴い、昨年は旅行の形態として団体客によるツアーが多かったのですが、今年はツアーよりも自由度が高いFIT(Foreign Independent Travel)と呼ばれる個人旅行者が増加してきています。
個人旅行者が増えたことにより、ゴールデンルートと呼ばれる定番のスポット以外にも地方の観光スポットへの外国人旅行者が増えると予想されています。
では個人旅行者は「行き先の情報」、「行くための手段」、「宿泊先」などの情報をどこから入手するのでしょうか。
情報収集の手段で一番使われるのはやはりインターネット・ホームページの閲覧です。
ホームページ多言語化の必要性
だいぶホームページ制作と直接関係のないことを書きましたが、ここからホームページの話に戻ります。観光施設・宿泊業を営んでいる方の中には上に記載したような外国人の個人旅行者をターゲットにしたいと考えている方も多いのではないでしょうか。
その場合、必要不可欠になってくるのが、ホームページの多言語化です。
自分が旅行するときのことを想像してみてください。
観光スポット周辺でホテルを探したときにほとんどのサイトは英語しかない。そんな中で一つのホテルだけ日本語対応しているサイトが見つかったとしたら。おそらく多くの人はそのホテルの利用を検討すると思います。
しかしながら観光施設・宿泊業のホームページを見ると多言語化されていないホームページが多数見つかります。そんな現状を鑑みると今ホームページを多言語化するということは、競合他社と差をつけるチャンスです。
ホームページの多言語化とは具体的には何をするか?
ホームページを実際に多言語化する場合、大きくわけて3つのパターンにわかれます。
それぞれについて以下に説明します。
1.Googleなどの機械翻訳を使用する
Google翻訳などの機械による自動翻訳機能をホームページに追加するというものです。
この方法は一番お手軽かつ費用もあまりかからないことがメリットですが、機械による翻訳のため、固有名詞などが正しく翻訳されないことなどがデメリットです。
また、Google chromeで英語サイトを閲覧するとWebサイト側で設定していないくてもブラウザ側で自動翻訳を促すメッセージが表示されます。
2.言語毎の専用ページを新しく追加する
こちらは必要と思われる内容を抽出し、各言語のページを1ページ(または数ページ)のみ作成するというものです。ターゲットに合致する内容を抽出できれば、翻訳やページ追加の費用をある程度抑えつつ効果を得ることができるため、おすすめの方法です。
3.言語毎のサイトを作成する
最後にこのパターンは言語ごとにサイトごと作ってしまうというものです。対応としては完璧なものではありますが、言語毎にサイトがひとつ増えるので作成費・運用費ともに上の二つのパターンよりも費用がかかってしまいます。
まとめ
今回はホームページの多言語化の必要性・方法について簡単に説明しました。
いざ対応を考えた場合、やり方だけでなく何か国語をつくるべきかということも大きな要素になります。個人的には英語、中国語、韓国語の3言語に対応しているサイトが増えてきているように感じますが、「まずは英語だけ」といったように段階的な対応でもよいでしょう。
すぐに対応できないという方は、料金やアクセスといった重要な部分だけを英語で作成するといった対応だけでも、対応しているとしていないでは大きな違いだと思います。
観光施設・宿泊業の経営者やホームページ担当者の方はぜひこの機会にホームページの多言語化について一度検討してみてください。
2016.11.16
ちょっとひと手間のおもてなし。お問い合わせフォームプチ改善6ステップ

みなさんはWebサイトのお問い合わせフォームでお問い合わせをしたことがありますか?
お問い合わせしようとしたけど、いざ入力をはじめたらめんどくさくなって途中でやめてしまったなんて人も多いのではないでしょうか。
めんどくさくなった理由としてよく聞くのが
- 入力しなければならない項目が多すぎる
- 入力後に進もうとしたらエラーになった
- 何を入力していいのかわからない項目がある
などです。
ホームページ制作を行う上でお問い合わせをいただくことは目的のひとつだと思います。そんなお問い合わせフォームですが、その他のページに比べて軽視されがちです。他のページはすごく素敵なのにお問い合わせフォームはとってつけたようなものになっているWebサイトも数多く見かけます。
今回は、ちょっとしたひと手間でユーザがお問い合わせフォームを使いやすくなるようなプチ改善をご紹介します。ひとつひとつは何てことないことですが、何てことないことの積み重ねでユーザの使いやすさは大きく変わりますので、対応できそうなものがあればぜひ実践してみてください。
ステップ1 本当に必要な項目以外は削除する
基本的なことですが、ユーザに入力してもらう項目は最小限にしましょう。
ちょっとしたことを聞きたいのに「名前」「住所」「生年月日」「電話番号」・・・と入力しなければならなかったらユーザはお問い合わせするでしょうか。集客やマーケティングを考えるとお問い合わせの際に、顧客(または見込み客)の情報を少しでも入力してほしくなるものです。
しかし、一度ユーザ目線になって本当に必要な項目を再検討してみましょう。「必須でなければいい」と思うかもしれませんが、必須でなくても不要な項目がたくさんあればユーザは入力する気持ちが半減してしまいます。ここは思い切っていらない項目は削除しましょう。
ステップ2 必須入力項目は「※」ではなく「必須」と書く
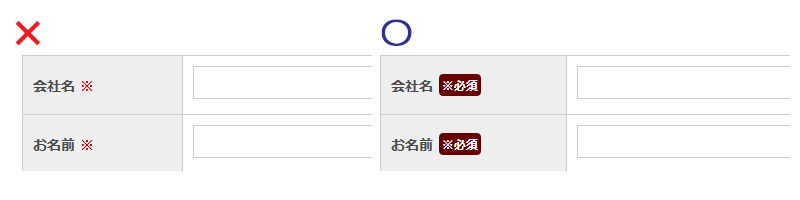
以下のように必須の部分に「※」のみ記載されているお問い合わせフォームがよくあります。
フォーム上部に「※は必須項目です」と記載されていれば、必須を表していることはわかりますが、ユーザからすると「※」の意味に一瞬悩んでしまいます。
このような場合は「※」と書くのではなく「必須」と書きましょう。その方がユーザの心理ストレスを軽減できます。

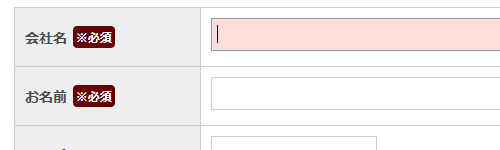
ステップ3 入力している項目に色つける
お問い合わせフォームを利用してくれる人はパソコンが得意な方ばかりではありません。
「名前」の項目を入力していたつもりが、カーソルがどこかへ飛んでしまったなんてこともよくあります。そこで入力している項目の背景だけ色を変えるなどして、現在どこを入力しているのかわかりやすくしましょう。

ステップ4 入力例を記載する
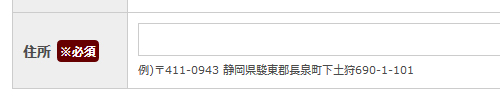
仮に「住所」とだけ書かれた項目があった場合にあなたなら何を入力するでしょうか?
「〒411-0943 静岡県駿東郡長泉町下土狩690-1-101」と入力する方もいれば「静岡県駿東郡長泉町下土狩690-1-101」と郵便番号を省略する方もいるでしょう。中には県名を省略して「駿東郡長泉町下土狩690-1-101」と記載される場合もあると思います。
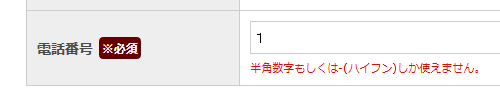
住所以外でも電話番号は半角で入力すべきか全角で入力すべきかなどユーザが悩んでしまうポイントは数多くあります。このような場合に書き方の見本があればユーザは迷うことなくどのように住所を書けばいいかわかりますので入力の見本はできるだけ記載しましょう。

ステップ5 入力エラーは内容がわかるように、できればリアルタイムに表示する
これはシステムにより実現するのが難しいかもしれませんが、入力エラーはなるべく内容がわかるように書くとともにリアルタイムに表示するようにしましょう。
たくさんの項目を入力したのに一番最後にまとめてエラーと表示された場合、どこがだめだったのか何がエラーだったのかを上に戻ってさがす必要があります。これはユーザにとって大きなストレスとなってしまい、離脱の大きな要因のひとつです。
各項目の入力が完了した都度、エラーがわかれば最後にでるよりもユーザのストレスは大きく減少されます。

ステップ5 お問い合わせ内容を最初に入力できるようにしよう
通常お問い合わせフォームというと「名前」→「電話」→「お問い合わせ内容」といったように、まず個人情報を入力して最後に肝心の内容を記載するような順番になっています。
これをまず「お問い合わせ内容」を入力して、後から個人情報を入力するように変更します。
この順番を入れ替えることで、用件を入力し終わってから個人情報を入力ことになります。
用件の入力が終わっている場合、その後の個人情報入力が多少めんどうでも、ここで入力をやめると今までの入力が無駄になるという心理が働き最後まで入力してもらいやすくなります。
ステップ6 お問い合わせフォーム以外のお問い合わせ手段を設ける
お問い合わせフォームの改善からは少しずれるかもしれませんが、お問い合わせフォームのページには電話番号・FAX番号などを載せ、お問い合わせフォーム以外でもお問い合わせがもらえるようにしましょう。
今は手紙・電話・FAX・メール・Line・各種SNSなど多種多様な連絡手段があり、好みも人それぞれです。そのため、お問い合わせをもらえるツールをお問い合わせフォームに絞らず、受けられるツールは全て載せるようにしましょう。
おまけ サンクスページにも一工夫を!
サンクスページとはお問い合わせが完了したあとのページを意味しています。
お問い合わせしてくれたということは、そのWebページに関してある程度関心が高い可能性が高いです。せっかく興味をもってもらっているのに、サンクスページに「お問い合わせありがとうございました。」しか表示されていないのはものすごくもったいないです。
セミナー申し込みのフォームであればサンクスページには他のセミナー情報を、ただのお問い合わせフォームであればサービス紹介のページなどへ誘導するのがよいでしょう。
冒頭にも書きましたが、お問い合わせフォームは多くのWebサイトにあるにも関わらずあればいいというように軽視されがちなページです。
このページを改善することで他のサイトと差別化にもつながりますのでぜひ、これを機会に自分のサイトを見直してみてはいかがでしょうか。
2016.10.31
「スマホ向けページ」に点数をつけてくれるツールが登場
スマホ向けページが検索順位評価の基準になる?の記事でも紹介しましたが、今後しばらくはスマホ向けページの内容が重要視される傾向にあります。
そんな中、Googleがスマホ対応についてホームページを採点してくれるツール「Mobile Website Speed Testing Tool - Google」を公開しました。
スマホ向けサイトを採点してくれる項目

このツールでは下記の3つを採点してくれます。
- 「スマホ対応しているかどうか」
- 「スマホサイトの表示速度」
- 「パソコンサイトの表示速度」
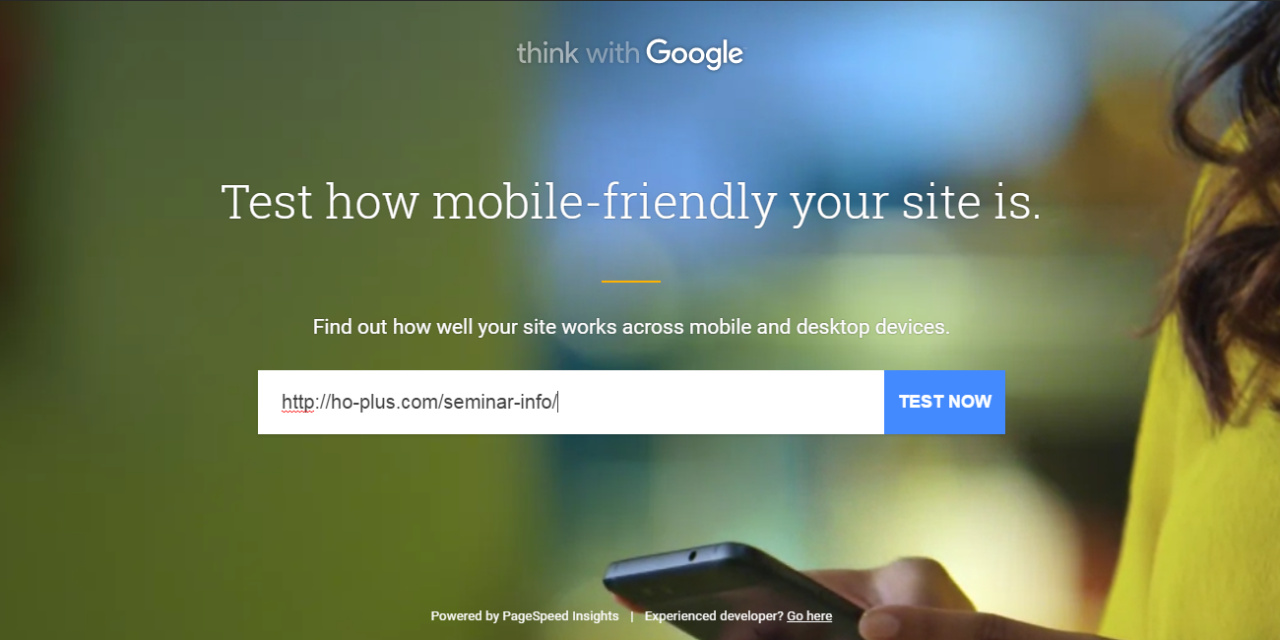
Mobile Website Speed Testing Toolを実際に使ってみた
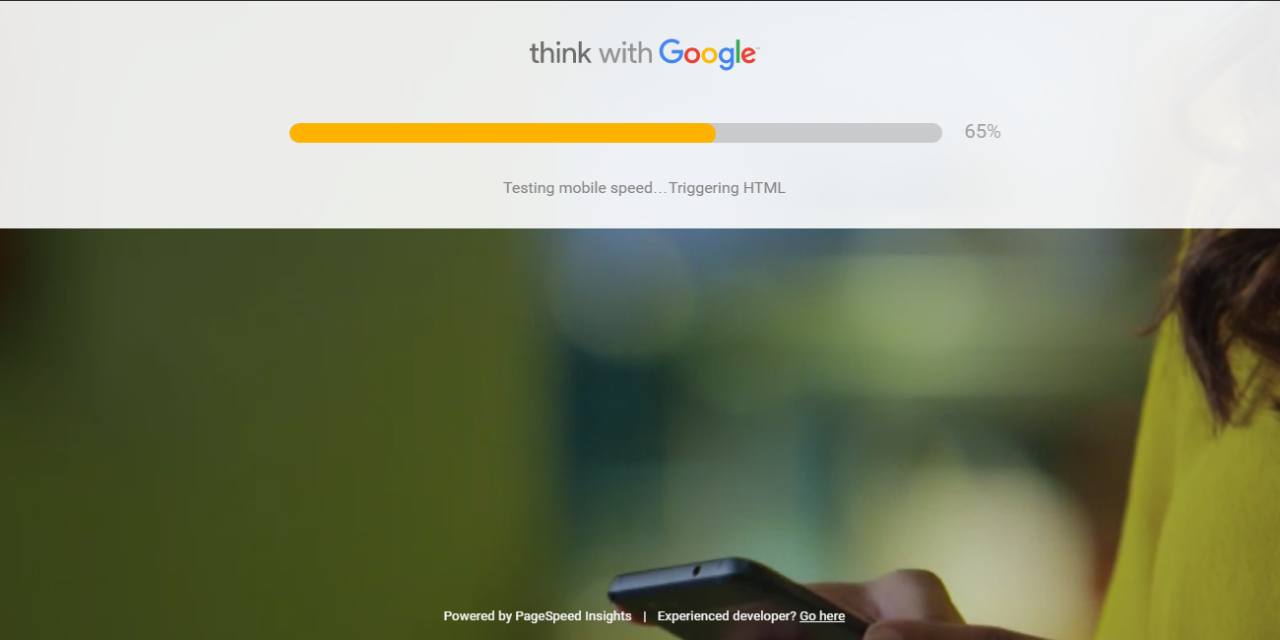
使い方は簡単で、採点したいページのアドレスを入力して、「TEST NOW」ボタンを押すだけ。

すると、採点が始まります。結果が出るまで少し待ちます。

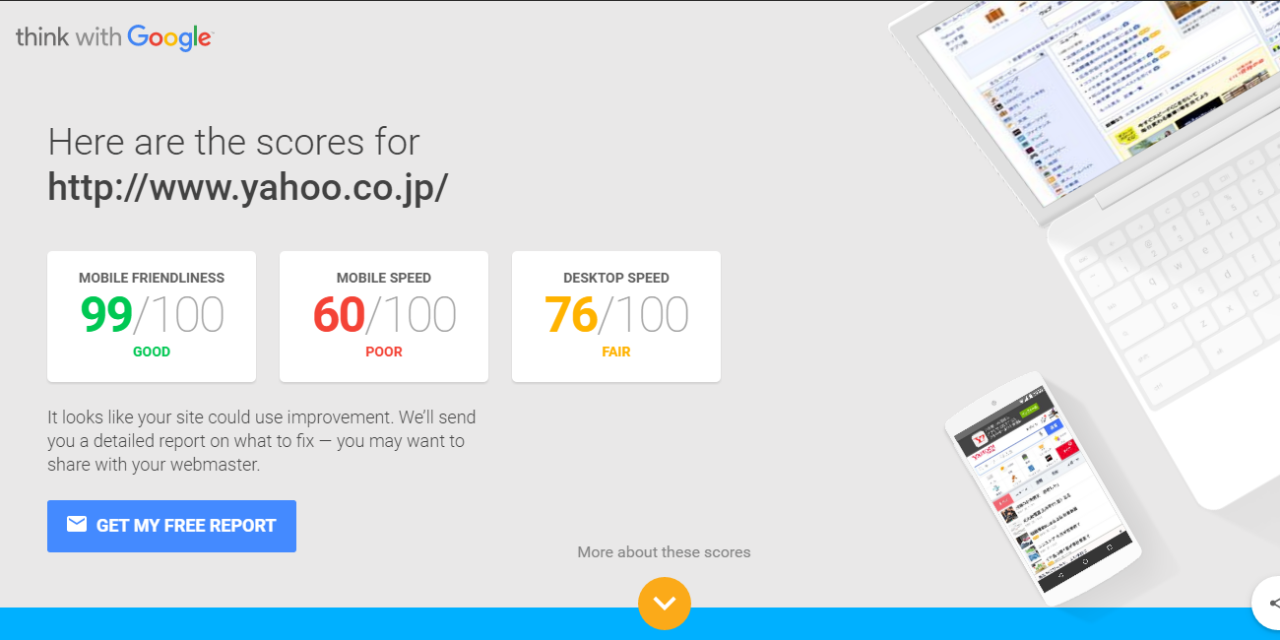
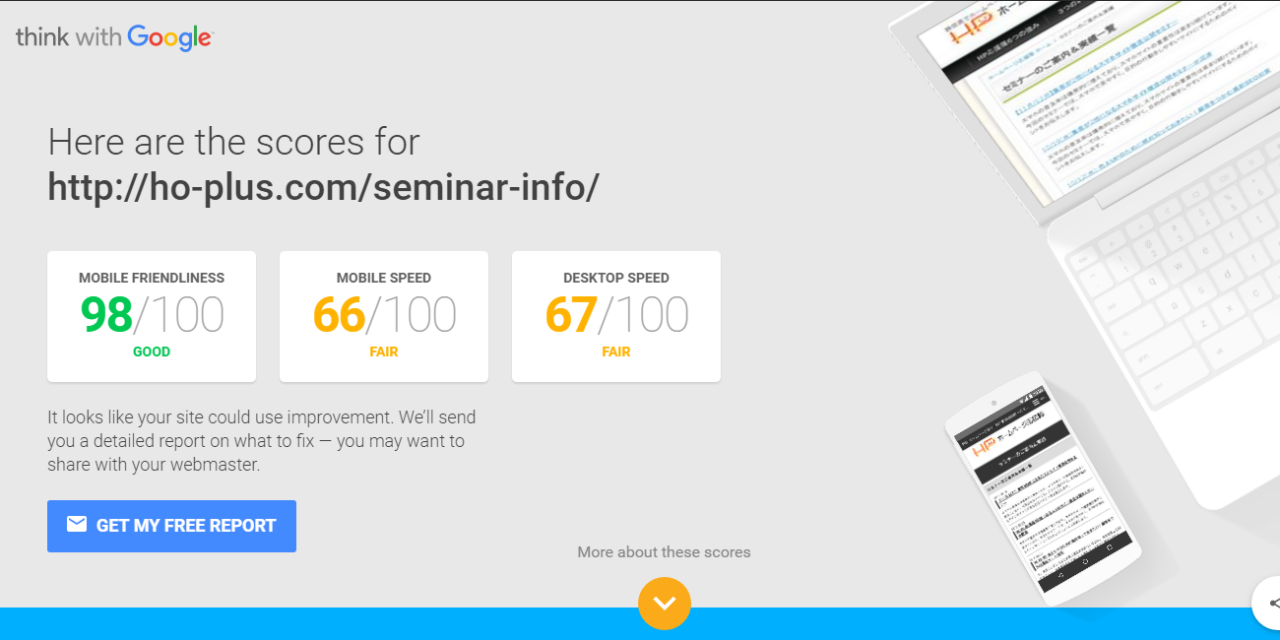
数秒程度待つと、採点結果を表示してくれます。

左の「MOBILE FRIENDLINESS」が、スマホ対応度合
真ん中の「MOBILE SPEED」が、スマホでの表示速度
右の「DESKTOP SPEED」が、パソコンでの表示速度、となっています。
どうやら、緑文字がOK、黄色文字がまぁまぁ、赤文字が改善したほうがいいよ、の様です。
このサイトのセミナーページは、スマホ対応OK、表示速度もとりあえず大丈夫のようです。
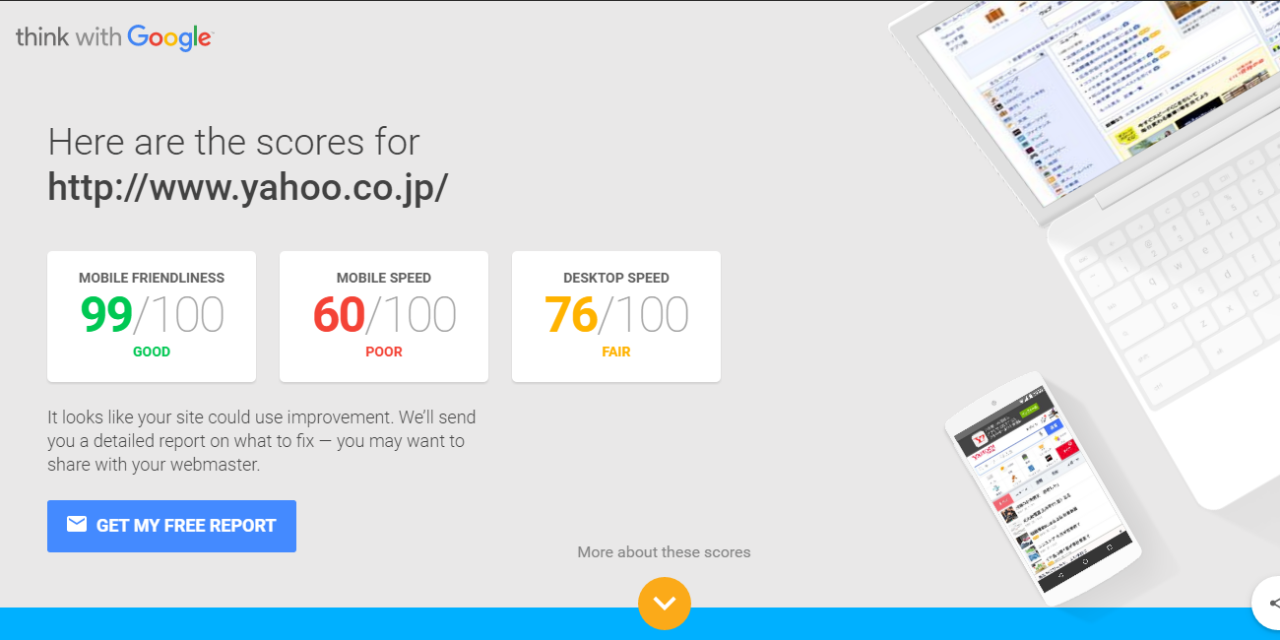
ちなみに、Yahoo!JAPANのページの採点結果はこちら。

スマホは消費者が最も接触しているメディア

スマホは消費者が最も多く接触している媒体です。ホームページはパソコンよりもスマホから見ることが多くなっています。みなさんのサイトはそれぞれ何点だったでしょうか?
スマホからホームページを見る人間にとっても、検索エンジンの動向をみても、スマホ向けページの重要性はどんどん高くなっています。せっかくホームページを持っていても、スマホ対応していないばっかりにチャンスを逃してしまう...なんてこともあります。
検索エンジンでのスマホ向けページの重要性については
スマホ向けページが検索順位評価の基準になる?の記事もご覧ください。
また、当社では、スマホ向けホームページ活用セミナーも開催しています。
スマホユーザーの傾向や、最近の検索エンジンの動向など、ホームページの活用について無料で情報提供していますので、是非ご参加ください。
2016.10.31
店頭とネット、どっちで買う?「ショールーミング」と「ウェブルーミング」

「お店の売り場に行って、商品の使用や値段をネットで調べる」
「あらかじめネットで目星をつけた商品を店頭に見に行く」
「店頭で見た商品を、家に帰ってからネットで調べてみる」
みなさんもやったことがあるのではないでしょうか。食べログでお店を探す、楽天で人気商品を調べてみる、価格.comで値段をチェックする、なんてことは日常茶飯事の方もいると思います。
今、ネットでの情報収集が一般的になったことにより、商品を購入する時の行動が大きく変化しています。特に、実店舗での販売においては「ショールーミング」と「ウェブルーミング」という行動が広く一般的になってきました。
ショールーミングとウェブルーミング
ショールーミング
商品購入を検討するときに、実店舗に行って商品を確かめて、その場では商品は買わずネットショップで購入する、いわゆる店舗を「ショールーム」として利用することです。
ウェブルーミング
ショールーミングとは逆に、ネットショップなどで商品の仕様や価格帯、レビュー(実際に購入して使ってみた人の感想)などをあらかじめ調べ、商品の品定めをして、実店舗で購入する行動のことです。

最近はスマホやタブレット等を使って、店頭で価格や製品情報を確認する人が増え、中にはその場でオンライン注文を行う人も出てきました。
店舗での購入よりもネットショップでの購入の方がしやすいと感じるユーザーの増加や、店頭価格よりネットショップの方が価格が安いケースが増えたことがショールーミングの背景として挙げられます。
来店型でもホームページで比較検討されている

ショールーミングをしたことがある人は7割以上、ウェブルーミングをしたことがある人は8割以上と、多くの人は商品を購入する上でネットでの情報収集をしていることがうかがえます。
加えて、ショールーミングをする人の90%以上がウェブルーミングをしている、というデータもあることから、来店前の情報収集が一般的、且つ重要な行動であることは間違いなさそうです。
また、業種によって差はあるものの、実店舗売上の少なくとも10%~20%はウェブルーミング、すなわちネットを見て下調べをしてから店頭に来るいわれています。
ホームページには「お店で買う理由」を
近年では、来店での購入がメインの店舗でも、「まず、ネットで調べてから」が当たり前の行動になってきており、多くの人が何らかの形で事前にホームページで情報収集する傾向にあります。
実店舗で購入するにしろ、ネットで購入するにしろ、大多数の人がネットで検索して候補を絞り込んでいるのが現状です。ネットショップを運営していないお店であれば、「店頭で買った方がいい理由」をホームページにきちんと記載しておきましょう。
購入後のアフターフォローに関する情報や店内の雰囲気はもちろんのこと、接客するスタッフの顔があらかじめ分かっていたり他のお客様の感想などが見れたりすると、お客様は安心するものです。どんな業種でも「ホームページを見てもらって、購入の最終候補に残る」ことを意識してホームページを見てもらいましょう。
ホームページへのアクセスは半数以上がスマホから

ホームページのアクセスのうち半数以上がスマホからといわれ、モバイルファースト(スマホサイト第一に考えてホームページをつくること)という言葉もあるぐらい、スマホ対応サイトを持つことは重要になっています。
せっかくホームページを見に来てもらったのに、スマホで⾒たときに「⽂字が⼩さくて⾒えない…」「押したいところが押せない!」なんてことにならないよう、今後はスマホで⾒やすく、使いやすいホームページを意識していくことが必要です。
また、当社では、スマホでのホームページ活用セミナーを開催しています。今回のセミナーでは下記内容で開催します。
・スマホ対応サイトって何ですか?スマホサイトの必要性
・ユーザーにストレスを感じさせない集客の仕掛けづくり
・スマホサイトを効果的に活用した事例紹介
・時流に合ったホームページ活用方法
参加無料、各会場とも定員先着5名様で開催しておりますので、お気軽にご参加ください。
2016.10.30
たった2ステップで実装!Webフォント(Noto Sans Japanese)を設置する方法
Webサイトを作っていくうえで、欠かせない要素である文字フォント。
どんなフォントを使うかによってサイトの雰囲気は大きくことなります。
Webサイトを見る人の端末は多種多少でありインストールされているフォントも人それぞれです。
そのため、WEBサイトは閲覧する端末によって少しずつフォントが違くなってしまいます。
WebフォントとはWebサーバにフォントデータを設置し、どの端末でみても上記のようなフォントの差異をなくすための同じ技術です。
今回はそのWebフォント(Noto Sans Japanese※)の実装方法を簡単にご紹介します。
※このフォントはGoogleとAdobeが共同開発したフォントです。無料で使用することができ、対応している文字も多いため、Webフォントを使ってみたい人にはおすすめのフォントです。
ステップ1 Webフォント(Noto Sans Japanese)の読み込み
まずはWebサイトに使うフォントを読み込みます。
今回試すフォントはGoogleのサーバ上で公開されているため、以下の1行をCSSファイルに記載するだけでオッケーです。
@import url(https://fonts.googleapis.com/earlyaccess/notosansjp.css);
※Noto Sans Japanese以外を使う場合
Noto Sans Japaneseと同じようにGoogleが公開しているようなフォントであれば、上記のパスを書き換えてください。
その他のファイルを使う場合はフォントデータをサーバに設置し、そのデータをCSSで読み込むようにしましょう。
ステップ2 CSSでフォントを指定する
ステップ1で読み込んだため、あとは通常のフォント指定と同じように使用したい要素やクラス・IDなどに指定すれば使用できます。
こんな感じ(SampleClassというクラスに指定する場合)
.SampleClass {
font-family: 'Noto Sans JP', sans-serif;
}
もしくはHTMLに直接以下のように書いてもいいでしょう・
<span style="font-family: 'Noto Sans JP', sans-serif;">あいうえお</span>
たったこれだけで設置完了です。
上の2ステップを行ってしまえばWebフォントを使うことができます。
実際にNoto Sans Japaneseを使ってみた
上記までで設置方法の説明は終わりましたので、実際に使ってみたいと思います。
以下にNoto Sans Japaneseを使っていない文章と適用した文章の比較を載せてみます。
【フォント指定なし(このサイトのデフォルトのフォント)】
ABDEFGHIJKLMNOPQRSTUVWXYZabdefghijklmnopqrstuvwxyz
あいうえおかきくけこさしすせそたちつてとなにぬねのはひふへほまみむめもやゆよらりるれろわをんゔがぎぐげござじずぜぞだぢづでどばびぶべぼぱぴぷぺぽぁぃぅぇぉゕゖっゃゅょゎゝゞあいうえおかきくけこさしすせそたちつてとなにぬねのはひふへほまみむめもやゆよらりるれろわをんゔがぎぐげござじずぜぞだぢづでどばびぶべぼぱぴぷぺぽぁぃぅぇぉゕゖっゃゅょゎゝゞ
【Webフォント(Noto Sans Japanese)を指定】
ABDEFGHIJKLMNOPQRSTUVWXYZabdefghijklmnopqrstuvwxyz
あいうえおかきくけこさしすせそたちつてとなにぬねのはひふへほまみむめもやゆよらりるれろわをんゔがぎぐげござじずぜぞだぢづでどばびぶべぼぱぴぷぺぽぁぃぅぇぉゕゖっゃゅょゎゝゞあいうえおかきくけこさしすせそたちつてとなにぬねのはひふへほまみむめもやゆよらりるれろわをんゔがぎぐげござじずぜぞだぢづでどばびぶべぼぱぴぷぺぽぁぃぅぇぉゕゖっゃゅょゎゝゞ
上記を見比べて頂ければ、フォントが違いが一目瞭然だと思います。
たった2ステップで端末に依存しないきれいなフォントを使うことができますので、使ったことがない方はぜひ試してみて下さい。