静岡のHP屋コラム
コンテンツ制作
2019.06.07
Googleが提唱する4つの検索ジャンル「マイクロモーメント」とは?

現在は「~をしたい」と思った時、手元にあるスマートフォンですぐに調べる人がほとんどでしょう。
数年前までは、ネットで何か調べようと思いついても、パソコンのある場所に行き、電源をつけ、YahooやGoogleなどの検索エンジンを開いて目的のワードで検索する、といった何段階かの行動が必要でした。
さらに遡れば、何か知りたいことがあれば詳しい人に聞き、行きたい旅行先があれば雑誌や旅行代理店に来店し、欲しい家電があれば量販店を回って情報収集や比較をしていた時代もありました。
こうした行動の変化は、購買プロセスに大きな影響を与えています。
Googleはこの新しい変化に対して「マイクロモーメント」という概念を提唱しています。
「マイクロモーメント」とは?
「マイクロモーメント」とは、人が「~をしたい」と思い付いた瞬間のことを意味します。
「マイクロモーメント」とは、人々が「何かをしたい」と思い、反射的に目の前にあるデバイスで調べたり、購入したりという行動を起こす瞬間です。マイクロモーメントを的確に「見極め」、生活者が求めている情報を「届け」、そして効果を正しく「測定」すればモバイルが生み出す価値を最大化することができます。
私たちが日々生活している中で、調べたい、欲しい、行きたいと感じる場面がたくさんあります。
数年前と違い、「まずスマホで検索」が当たり前になった現在、通勤時間や待ち時間などのスキマ時間を使って、すぐに行動を起こすことができるようになりました。検索して、比較して、検討する、といったステップが、今やスマートフォン一台あればすぐに済んでしまいます。
「何かを欲しい」と思ってから実際に購入するまでの時間が短くなった今、この「~したい」を逃さず、検索している人が何を求めているのかを見極め、的確な情報をお届けすることが、ホームページ活用で重要なポイントとなります。
特に重要とされる4つのマイクロモーメント

Do(やりたい)

Know(知りたい)

Go(行きたい)

Buy(買いたい)
Googleはマイクロモーメントの中でも、特に重要だと考える瞬間を4つ、挙げています。
1.Do(やりたい)
検索したユーザーには何かやりたいあって、それを実現するための手段・方法を探す瞬間です。
例えば「ダイエット ストレッチ」で検索した場合。
このワードで検索する人は、何を求めているでしょうか。
この言葉の組み合わせで検索する人は、こんな人が当てはまりそうですね。
・痩せたい!ストレッチがいいって聞いた!
・テレビで痩せるストレッチ特集を見た!気になる!
「ダイエット特化のストレッチ専門店がオープンした噂を聞いた!」なんていう人は、「ダイエット ストレッチ (地域名)」で検索する可能性が高い、といった推測もできそうです。
また、この「やりたい」のモーメントでは、検索ユーザーが「情報を受け入れやすい状態」と考えられるため、何かアクションをしてもらうには絶好のチャンスになるともいえるでしょう。
ちなみに、実際にGoogle検索した結果には、通常の検索結果(すべて)の次のタブに「動画」タブが表示されています。多くの検索ユーザーの「やりたい」を解決するには、文字で書き綴るよりも、動画や画像の方が一般的には伝わりやすい、ということなのかもしれません。

検索結果にも関連動画が何件か表示されている
2.Know(知りたい)
検索ユーザーが、目的のために何らかの情報を調べる、知識を得ようとする瞬間です。
例えば「ヒラメ カレイ 違い」で検索した場合。
こういった検索ワードは、ほとんどが単純に答えを知りたい、という意図であると推測できます。
実際にこのワードで検索した結果には、検索結果の一番上に明確な答えであろうコンテンツが抽出して表示されます。画像付きで解説している内容を表示してくれている場合も多いので、わかりやすいですね。
コンサルタントや士業の方など、何かを教えたり、専門的な作業を代行したりするサービスのホームページであれば、この「知りたい」がビジネスに直結する可能性は大きいと考えられます。

詳細ページを見なくても、明示的な答えが表示。
3.Go(行きたい)
検索ユーザーが、「行きたい場所」を探している瞬間です。
この瞬間は例えば下記のようなワードで検索した場合に該当します。
・お店の名前等の固有名詞
・「近くのラーメン屋」
・「沼津 居酒屋」
・「伊豆 観光」
実際にGoogle検索した結果には、通常の検索結果(すべて)の次のタブに「地図」タブが表示されています。
特に近年増えてきたのが、「近くの〇〇」。
位置情報を使って手軽に周辺の店舗や施設を探せるようになったのは大きな変化といえるでしょう。
4.Buy(買いたい)
検索ユーザーが、「何かを買おうとしている」瞬間です。
仮に買いたいものが家電であった場合、どのメーカーのものを買うか、どういった機能が付いたものを買うか、と比較検討している段階にあたります。
・「冷蔵庫 通販」
・「電子レンジ 値段」
・「炊飯器 おすすめ」
また、最近はスマホやタブレット等を使って、店頭で価格や製品情報を確認する人が増え、中にはその場でオンライン注文を行う人も出てきました。簡単な説明は以下の記事からご覧ください。
実際にGoogle検索した結果には、通常の検索結果(すべて)の次のタブに「ショッピング」タブが表示されています。こういったワードで検索するユーザーには商品レビューや口コミといった、第3者からの評価を重要視する傾向にあるといわれています。

的確なコンテンツで検索ユーザーに「価値を届ける」ことが大事
日本でのスマートフォン普及率の高さを考えると、このマイクロモーメントという観点からマーケティングを考えることは、今後必須となることが予想されます。
マイクロモーメントをビジネスに活かすには、検索している人が「どういった意図で」検索しているのかを見極め、それに対して適切なアクションを起こす必要があります。
スマホ時代の今、マイクロモーメントが発生するタイミングを確実に捉え、ホームページを見ている人にとって"ハマるコンテンツ"づくりを目指しましょう!
2016.12.29
観光施設・宿泊業におすすめ。ホームページの多言語化!!

ホームページを作成する際にホームページの言語について考えたことはありますか?
今回はホームページ多言語化の必要性について考えてみたいと思います。
下火になった「爆買い」と変化する観光客の目的
「爆買い」・・・2015年の流行語で中国人が家電などを大量にまとめ買いすることがニュースに取り上げられました。約1年が経過した今でも記憶に新しいと感じる人も多いと思います。しかし、2016年末の現時点では「爆買い」はだいぶ下火になりました。
為替の変動、中国の景気、中国政府が海外購買の課税を強化したことなどさまざまな要因がありますが、「爆買い」が再度復活する見込みは薄いでしょう。「爆買い」がなくなると考えると、外国人観光客が減るというイメージを持つ方が多いかもしれませんがそれは違います。
日本政府観光局のデータによると1月から11月の中国人観光客を前年と比較すると実に28%増加しています。たしかに「爆買い」という目的自体は下火にはなりましたが、訪日の目的が「購入」から「体験」へと変化してきています。
「体験」へと目的が変化したことに伴い、昨年は旅行の形態として団体客によるツアーが多かったのですが、今年はツアーよりも自由度が高いFIT(Foreign Independent Travel)と呼ばれる個人旅行者が増加してきています。
個人旅行者が増えたことにより、ゴールデンルートと呼ばれる定番のスポット以外にも地方の観光スポットへの外国人旅行者が増えると予想されています。
では個人旅行者は「行き先の情報」、「行くための手段」、「宿泊先」などの情報をどこから入手するのでしょうか。
情報収集の手段で一番使われるのはやはりインターネット・ホームページの閲覧です。
ホームページ多言語化の必要性
だいぶホームページ制作と直接関係のないことを書きましたが、ここからホームページの話に戻ります。観光施設・宿泊業を営んでいる方の中には上に記載したような外国人の個人旅行者をターゲットにしたいと考えている方も多いのではないでしょうか。
その場合、必要不可欠になってくるのが、ホームページの多言語化です。
自分が旅行するときのことを想像してみてください。
観光スポット周辺でホテルを探したときにほとんどのサイトは英語しかない。そんな中で一つのホテルだけ日本語対応しているサイトが見つかったとしたら。おそらく多くの人はそのホテルの利用を検討すると思います。
しかしながら観光施設・宿泊業のホームページを見ると多言語化されていないホームページが多数見つかります。そんな現状を鑑みると今ホームページを多言語化するということは、競合他社と差をつけるチャンスです。
ホームページの多言語化とは具体的には何をするか?
ホームページを実際に多言語化する場合、大きくわけて3つのパターンにわかれます。
それぞれについて以下に説明します。
1.Googleなどの機械翻訳を使用する
Google翻訳などの機械による自動翻訳機能をホームページに追加するというものです。
この方法は一番お手軽かつ費用もあまりかからないことがメリットですが、機械による翻訳のため、固有名詞などが正しく翻訳されないことなどがデメリットです。
また、Google chromeで英語サイトを閲覧するとWebサイト側で設定していないくてもブラウザ側で自動翻訳を促すメッセージが表示されます。
2.言語毎の専用ページを新しく追加する
こちらは必要と思われる内容を抽出し、各言語のページを1ページ(または数ページ)のみ作成するというものです。ターゲットに合致する内容を抽出できれば、翻訳やページ追加の費用をある程度抑えつつ効果を得ることができるため、おすすめの方法です。
3.言語毎のサイトを作成する
最後にこのパターンは言語ごとにサイトごと作ってしまうというものです。対応としては完璧なものではありますが、言語毎にサイトがひとつ増えるので作成費・運用費ともに上の二つのパターンよりも費用がかかってしまいます。
まとめ
今回はホームページの多言語化の必要性・方法について簡単に説明しました。
いざ対応を考えた場合、やり方だけでなく何か国語をつくるべきかということも大きな要素になります。個人的には英語、中国語、韓国語の3言語に対応しているサイトが増えてきているように感じますが、「まずは英語だけ」といったように段階的な対応でもよいでしょう。
すぐに対応できないという方は、料金やアクセスといった重要な部分だけを英語で作成するといった対応だけでも、対応しているとしていないでは大きな違いだと思います。
観光施設・宿泊業の経営者やホームページ担当者の方はぜひこの機会にホームページの多言語化について一度検討してみてください。
2016.11.29
色が与えるイメージと心理的効果
みなさまは色にどんなイメージをお持ちでしょうか?
例えば、赤だと熱そうなイメージ、青だと寒そう・涼しそうなイメージ、緑だと自然など、色ごといくつかのイメージがあるかと思います。
そんなこともあって、デザインをする際に、色は重要な役割を持ち、上手に使うとさまざまな効果を期待できることがあります。
同じ色でも人によってさまざまなイメージがあると思いますが、今回は下記7色の一般的に言われているイメージと、オススメの使用場面をご紹介します。
色が与えるイメージと心理的効果
●●● 赤色
赤は主張が強くとても目立つ色のため、強調したいときや注意を集めたい時に活用されます。
また、行動力・購買意欲を促進する効果がある色です。
そのため、イベントやセールなど人々にアクションを起こさせたい場面で活用できます。
食欲を増進させる効果もあるため、飲食店や食品のパッケージに使用するのも効果的です。
■イメージ
情熱、活発、祝い、刺激、興奮、挑戦、危険、警告、ストレス、攻撃的
■心理的効果
気持ちを前向きにする、積極的にさせる、緊張感を高める、購買意欲の促進、食欲の増進
●●● 青色
青は誠実さ・知的さをアピールすることができるため、多くの企業や学校サイトで使用されている色です。
また、爽やかなイメージから、スポーツドリンクなどの清涼飲料水のパッケージとして使われたり、クリーンで清潔感のあるイメージから、洗剤のパッケージとして使われることもあります。
ただし食欲減退の効果があるため、飲食店や食品などへの使用はあまり効果的とは言えません。
■イメージ
信頼・信用、清潔、冷静、知的、集中、保守的、消極的、冷淡、ネガティブ、憂鬱(ゆううつ)
■心理的効果
集中力を高める、気持ちを落ち着かせる、リラックス、食欲減退
●●● 緑色
安心感や安定・安全なイメージのある緑も、企業サイトに多く使われる色です。
また、木や植物を連想させ、健康や自然といった癒やしを連想させるのイメージがあります。
そのため、病院や介護施設などの医療機関、マッサージ店などのサイトにも多く使われます。
■イメージ
リラックス・癒やし、優しい、健康、自然、安全・安心、平和、エコ、未熟、受動的
■心理的効果
リラックス効果がある、安心感を与える、心や体の疲れを癒す・目の疲れを和らげる、穏やかな気持ちを与える
●●● 黄色
黄色には、元気で活発なイメージがあります。そのため、幼稚園や保育園のチラシやホームページに使うことで、子どもの元気なイメージを与えることができます。
ただし、幼稚さや安っぽい印象もあるため、むやみに使うとブランド力の低下を引き起こす恐れがあります。
黄色も赤色と同様に注意・注目を集めやすいため、イベントやセールなどの告知で使用されます。
また、黄色を基調としたチラシは印象に強く残りやすく、手に取られやすい傾向があります。
他には、目立つ色のため交通事故などから子供の身を守るために効果的な色と言えるでしょう。
■イメージ
にぎやか、活発、明るい、目立つ、希望、楽天的、幼稚、安っぽい、警戒、うるさい
■心理的効果
気分を明るくする、元気なイメージを与える、軽く感じさせる、注意力を高める、膨張させる
●●● オレンジ色
オレンジは赤と黄色が混ざった中間の色です。そのため、赤や黄色の原色と比べると印象は弱くなりますが、それぞれ特徴を持っています。
赤色の食欲増進の効果を持ちながら、優しい色のため、飲食系の企業や店舗などに使いやすい色です。
また、元気で明るく楽しいと感じさせるオレンジ色は、子ども向けのページなどに相性がいいです。
他にも、健康的で親しみやすく元気を与える色のため、マッサージ店などのチラシや看板に使用されることも多いです。
■イメージ
ポジティブ、楽しい、活気、明るい、親しみ、暖かい、健康的、庶民的、安っぽい、目立ちたがり、落ち着きがない
■心理的効果
前向きな気持ちにさせる、食欲を増進させる、にぎやかさを感じさせる、開放感を与える
○○○ 白色
白はベースの色に多く使われ、どの色とも相性の良い色です。
シンプルなため、伝えたいことにアクセントをつけることできっちり伝えることができます。
また、白色の背景は写真がきれいに見える効果があるため、写真をメインで使ったサイトや商品写真がたくさんならんだECサイトは白をベースに使うことで写真を引き立てます。
■イメージ
純粋・ピュア、誠実、清潔、開放的、神秘、スタート、シンプル、冷たい、孤独、空虚
■心理的効果
清潔な印象を与える、実際より軽く感じさせる、気分を一新する、始まりを感じさせる、広さを感じさせる
●●● 黒色
黒は「力強さ」や「威厳」を伝えるのに適した色です。
高級感を与えてくれる色でもあり、サイトの背景に使うことで洗練された豪華さを出すことができ、商品の質が高めるられる効果があります。
ただし、黒は硬いイメージを与えるため、親近感を持ってほしいときや気軽に試してほしいときには適しません。
■イメージ
高級感、力強さ、神秘的、威厳、暗い、不安、絶望感、孤独感
■心理的効果
実際より重く感じさせる、高級感を与える、自己主張を強くする、硬さ・狭さを感じさせる、強さや圧力・権力などの力を感じさせる
さて、いくつかの色のイメージを上げましたが、みなさんのイメージと合っていましたでしょうか?
デザインする際「好きな色を使う!」「はやっているからこの色!」でももちろんOKですが、今回の記事を見ていただき、色の与えるイメージと心理効果を知った上でデザインに使う色を決めてみても良いかもしれません。
2016.11.26
地道に頑張るSEO 「用語集」と「よくある質問」のすすめ

ホームページを運営している人からよく聞く悩みの1つに
「ホームページを更新しなきゃいけないのはわかるけど、どんなコンテンツを増やしていいいのかわからない。。」
というものがあります。
たしかにSEOでは「良質なコンテンツを増やしていく」ということが大事です。
ただ、「いきなり良質なコンテンツを増やせ」とだけ言われても具体的にホームページに何を書けばいいのかなかなかわからないと思います。
そんな方におすすめのコンテンツが、「よくある質問」と「用語集」です。
「よくある質問」と「用語集」と聞くと、どちらのコンテンツもどこかホームページで見たことがあるという方が多いのではないでしょうか。
ではなぜこの2つのコンテンツがおすすめなのかそれぞれ解説していきます。
用語集をおすすめする理由

例えば、ホームページを作りたいけどあまり詳しくない人が、ホームページ制作会社のホームページを見て最初にこう思います。
「HTML・SEO・コーディングetcのように聞いたことのない横文字や専門用語が多くて意味がわからない」
これはホームページ制作に限った話ではありません。
専門性が高い業種になればなるほど、どうしても初心者に他業種の方には伝わりづらい専門用語が多数でてきます。
そんなときに用語集のページがあったらどうでしょうか。
「SEOとは、"Search Engine Optimization"の略で、ホームページを検索エンジンで上位表示されやすいよに最適化することを意味する言葉です。」
このようにそれぞれの単語の意味を記載することで、ホームページを見に来たあまり詳しくない人には必ず役に立つコンテンツになります。
それだけではなく、Googleは専門性の高いサイトを評価する傾向にありますので、うまくすればその用語を調べている人のアクセスが増える可能性もあります。
また、用語集であれば一度に大量に更新する必要もなく、一週間や一か月に数単語といった具合に少しづつ増やしていきやすいコンテンツでもあります。
よくある質問をおすすめする理由

多くの人は、「お問い合わせをしたら営業されるのではないか?」「こんな些細なことでお問い合わせするのも申し訳ないなぁ」などといった気持からホームページを見て電話やメールフォームで問い合わせするよりも、自分で答えにたどり着きたいと思っています。
また、近年は特にスマホの需要拡大によりちょっとした疑問はすぐに検索して解決したいという意識が以前より高まっています。このような自分で答えにたどり着きたいと思っている人が、必ず見るページが「よくある質問」です。
もちろん、ただあればいいというわけではありません。閲覧している人が疑問を解決できる内容をつくる必要があります。
ではどんな質問を掲載すべきかについても掘り下げてみたいと思います。
よくある質問の名前の通り、お客様からよく頂く質問を掲載するのは当然です。
しかし、数が多いというだけではなく、商品を購入する前の人か・実際に商品を使っている人かなどのシーン別で考えて重要度が高いと思われる質問を優先して掲載しましょう。
また、お客様(または見込み客)にどんな部分で不安になったり、疑問に思ったりしたかの
アンケートをとることで、お客様目線の質問を知ることもできます。
まとめ
いかがでしょうか。どちらもこのホームページにないコンテンツなのに、こんな記事書いていいのかとも思いましたが、オススメしたいコンテンツなのは間違いありません。
(※このホームページにもいずれ掲載したいとは思っています。。。)
「よくある質問」と「用語集」のページはどちらもお客様のお役にも立つ可能性が高く、ホームページの質を高める重要なコンテンツの一つになります。
このようなコンテンツをつくることで、自分の中で当たり前だと思っていた自社のサービスのいいところなどを見直すいい機会にもなると思います。
まだ作成していない方はもちろん、作ったけどぜんぜん更新していない(放置している)という方は、ぜひ一度見直して更新してみるのもおすすめです。
2016.10.31
「スマホ向けページ」に点数をつけてくれるツールが登場
スマホ向けページが検索順位評価の基準になる?の記事でも紹介しましたが、今後しばらくはスマホ向けページの内容が重要視される傾向にあります。
そんな中、Googleがスマホ対応についてホームページを採点してくれるツール「Mobile Website Speed Testing Tool - Google」を公開しました。
スマホ向けサイトを採点してくれる項目

このツールでは下記の3つを採点してくれます。
- 「スマホ対応しているかどうか」
- 「スマホサイトの表示速度」
- 「パソコンサイトの表示速度」
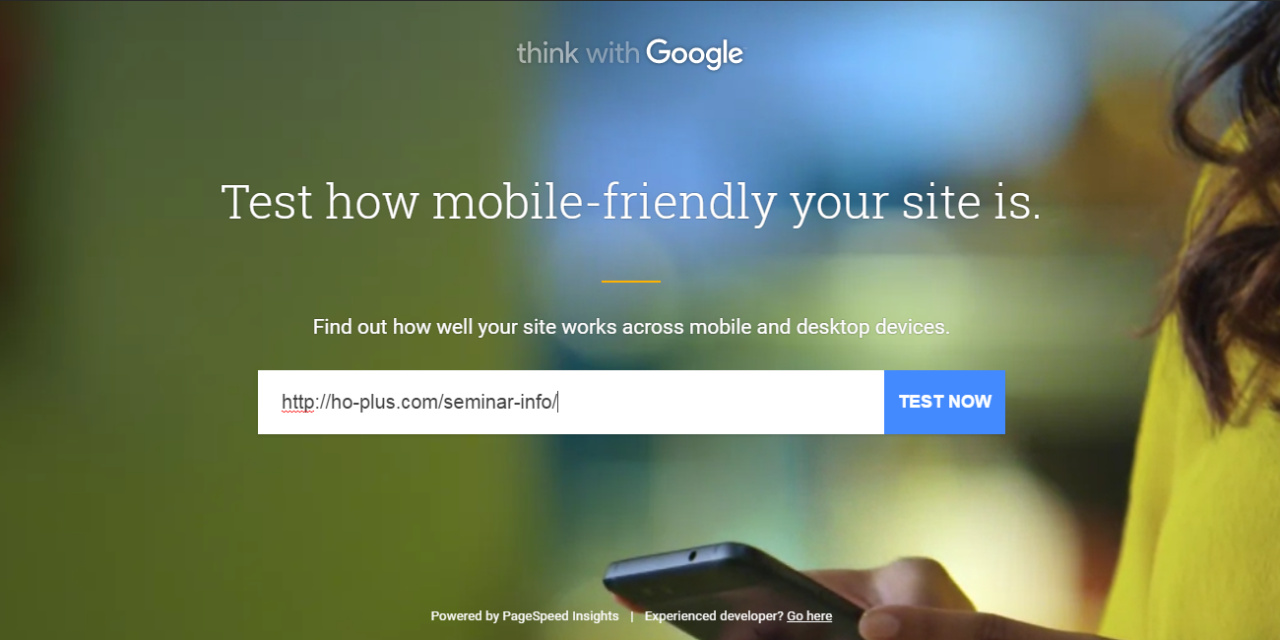
Mobile Website Speed Testing Toolを実際に使ってみた
使い方は簡単で、採点したいページのアドレスを入力して、「TEST NOW」ボタンを押すだけ。

すると、採点が始まります。結果が出るまで少し待ちます。

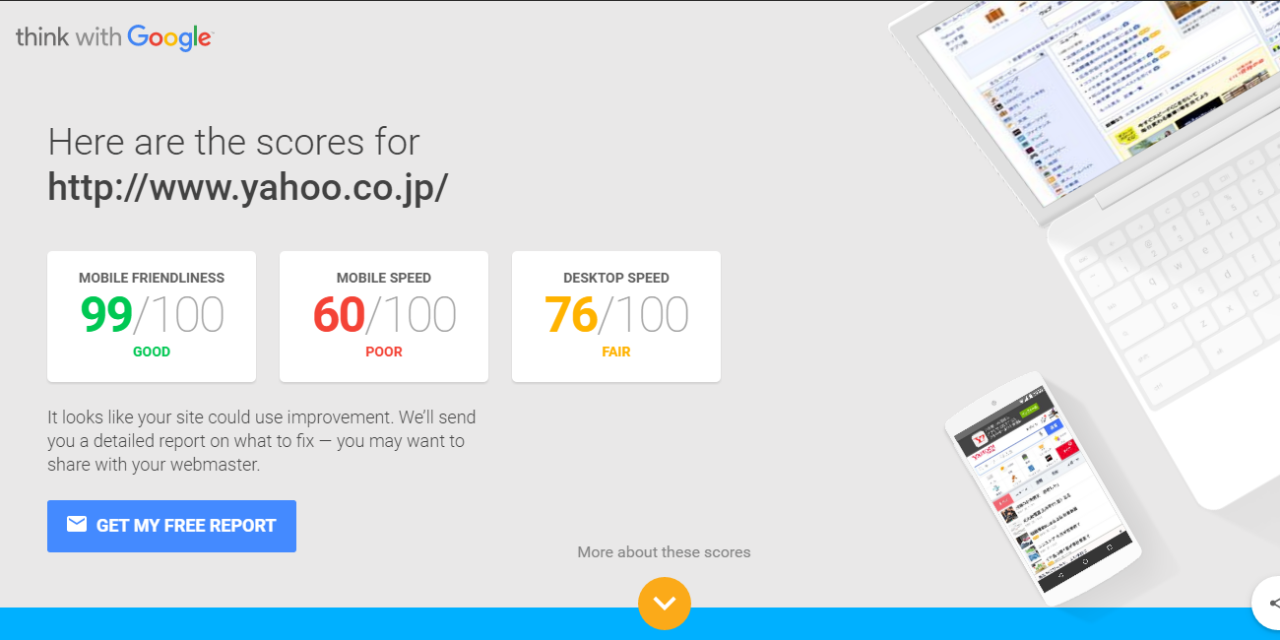
数秒程度待つと、採点結果を表示してくれます。

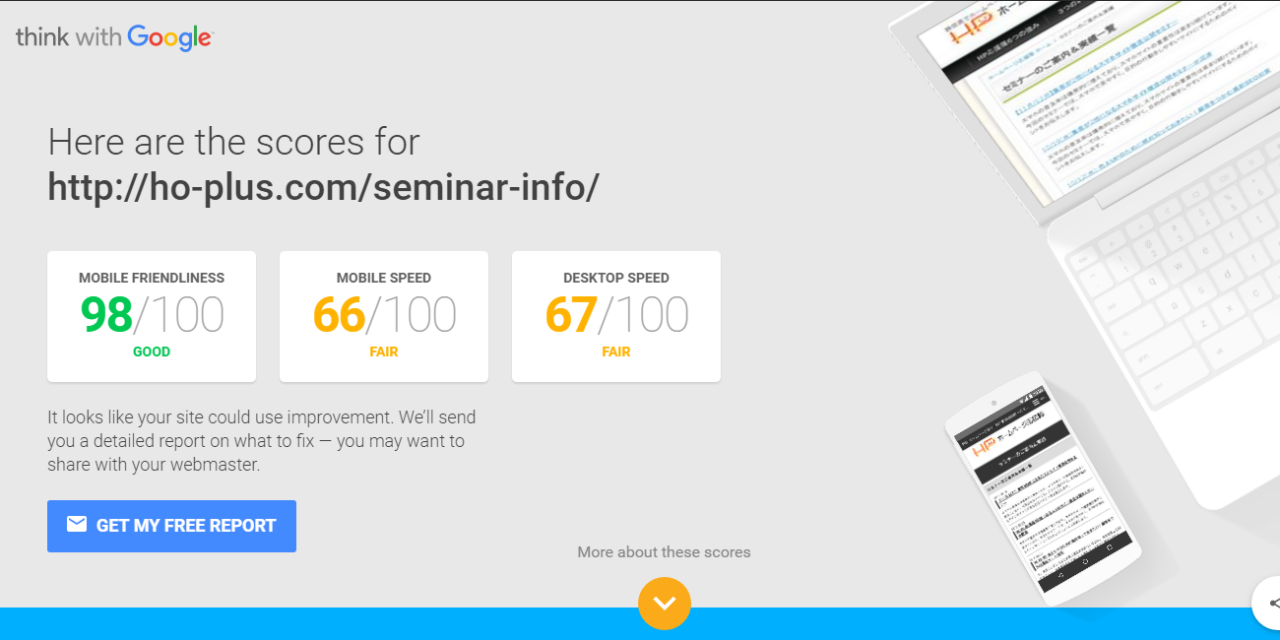
左の「MOBILE FRIENDLINESS」が、スマホ対応度合
真ん中の「MOBILE SPEED」が、スマホでの表示速度
右の「DESKTOP SPEED」が、パソコンでの表示速度、となっています。
どうやら、緑文字がOK、黄色文字がまぁまぁ、赤文字が改善したほうがいいよ、の様です。
このサイトのセミナーページは、スマホ対応OK、表示速度もとりあえず大丈夫のようです。
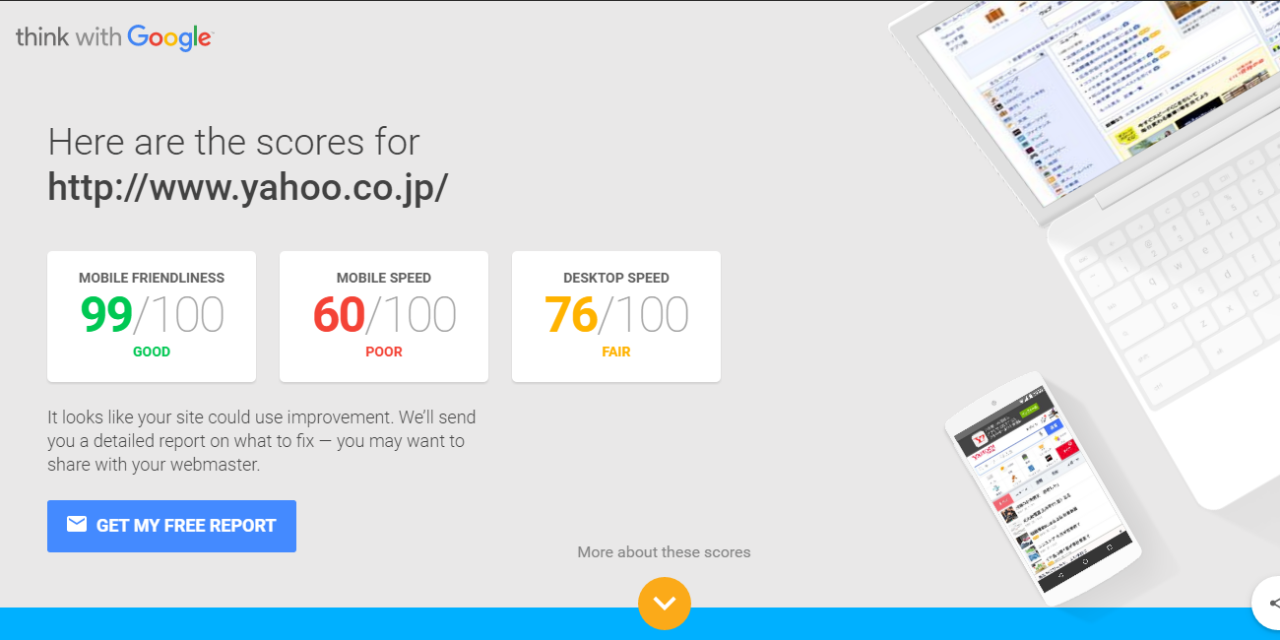
ちなみに、Yahoo!JAPANのページの採点結果はこちら。

スマホは消費者が最も接触しているメディア

スマホは消費者が最も多く接触している媒体です。ホームページはパソコンよりもスマホから見ることが多くなっています。みなさんのサイトはそれぞれ何点だったでしょうか?
スマホからホームページを見る人間にとっても、検索エンジンの動向をみても、スマホ向けページの重要性はどんどん高くなっています。せっかくホームページを持っていても、スマホ対応していないばっかりにチャンスを逃してしまう...なんてこともあります。
検索エンジンでのスマホ向けページの重要性については
スマホ向けページが検索順位評価の基準になる?の記事もご覧ください。
また、当社では、スマホ向けホームページ活用セミナーも開催しています。
スマホユーザーの傾向や、最近の検索エンジンの動向など、ホームページの活用について無料で情報提供していますので、是非ご参加ください。
2016.10.31
店頭とネット、どっちで買う?「ショールーミング」と「ウェブルーミング」

「お店の売り場に行って、商品の使用や値段をネットで調べる」
「あらかじめネットで目星をつけた商品を店頭に見に行く」
「店頭で見た商品を、家に帰ってからネットで調べてみる」
みなさんもやったことがあるのではないでしょうか。食べログでお店を探す、楽天で人気商品を調べてみる、価格.comで値段をチェックする、なんてことは日常茶飯事の方もいると思います。
今、ネットでの情報収集が一般的になったことにより、商品を購入する時の行動が大きく変化しています。特に、実店舗での販売においては「ショールーミング」と「ウェブルーミング」という行動が広く一般的になってきました。
ショールーミングとウェブルーミング
ショールーミング
商品購入を検討するときに、実店舗に行って商品を確かめて、その場では商品は買わずネットショップで購入する、いわゆる店舗を「ショールーム」として利用することです。
ウェブルーミング
ショールーミングとは逆に、ネットショップなどで商品の仕様や価格帯、レビュー(実際に購入して使ってみた人の感想)などをあらかじめ調べ、商品の品定めをして、実店舗で購入する行動のことです。

最近はスマホやタブレット等を使って、店頭で価格や製品情報を確認する人が増え、中にはその場でオンライン注文を行う人も出てきました。
店舗での購入よりもネットショップでの購入の方がしやすいと感じるユーザーの増加や、店頭価格よりネットショップの方が価格が安いケースが増えたことがショールーミングの背景として挙げられます。
来店型でもホームページで比較検討されている

ショールーミングをしたことがある人は7割以上、ウェブルーミングをしたことがある人は8割以上と、多くの人は商品を購入する上でネットでの情報収集をしていることがうかがえます。
加えて、ショールーミングをする人の90%以上がウェブルーミングをしている、というデータもあることから、来店前の情報収集が一般的、且つ重要な行動であることは間違いなさそうです。
また、業種によって差はあるものの、実店舗売上の少なくとも10%~20%はウェブルーミング、すなわちネットを見て下調べをしてから店頭に来るいわれています。
ホームページには「お店で買う理由」を
近年では、来店での購入がメインの店舗でも、「まず、ネットで調べてから」が当たり前の行動になってきており、多くの人が何らかの形で事前にホームページで情報収集する傾向にあります。
実店舗で購入するにしろ、ネットで購入するにしろ、大多数の人がネットで検索して候補を絞り込んでいるのが現状です。ネットショップを運営していないお店であれば、「店頭で買った方がいい理由」をホームページにきちんと記載しておきましょう。
購入後のアフターフォローに関する情報や店内の雰囲気はもちろんのこと、接客するスタッフの顔があらかじめ分かっていたり他のお客様の感想などが見れたりすると、お客様は安心するものです。どんな業種でも「ホームページを見てもらって、購入の最終候補に残る」ことを意識してホームページを見てもらいましょう。
ホームページへのアクセスは半数以上がスマホから

ホームページのアクセスのうち半数以上がスマホからといわれ、モバイルファースト(スマホサイト第一に考えてホームページをつくること)という言葉もあるぐらい、スマホ対応サイトを持つことは重要になっています。
せっかくホームページを見に来てもらったのに、スマホで⾒たときに「⽂字が⼩さくて⾒えない…」「押したいところが押せない!」なんてことにならないよう、今後はスマホで⾒やすく、使いやすいホームページを意識していくことが必要です。
また、当社では、スマホでのホームページ活用セミナーを開催しています。今回のセミナーでは下記内容で開催します。
・スマホ対応サイトって何ですか?スマホサイトの必要性
・ユーザーにストレスを感じさせない集客の仕掛けづくり
・スマホサイトを効果的に活用した事例紹介
・時流に合ったホームページ活用方法
参加無料、各会場とも定員先着5名様で開催しておりますので、お気軽にご参加ください。
2016.10.24
購入・来店につながる検索は「スマホが起点」

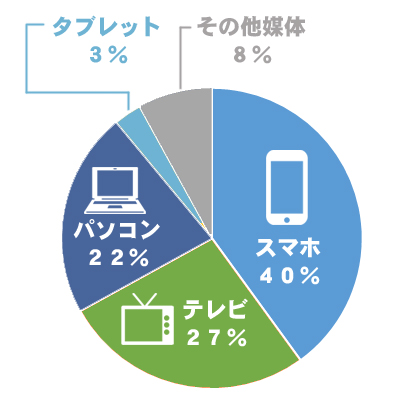
スマホは消費者が最も接触しているメディア

Google が実施したモバイル ユーザーの実態に関する調査の結果、スマートフォンやテレビなど、スクリーン(画面)をもつ媒体が全体の9割以上を占めており、ラジオが3%、新聞が5%、雑誌が1%と、少数になっています。
また、消費者が最も接触しているメディアはスマホとされていて、次いでテレビ・パソコンの利用が続いている結果です。
スマホの普及率・利用率から考えても、今後しばらくはスマホの接触割合が台頭するのは間違いなさそうなデータになっています。
何かを調べるときは「まず、スマホで検索」

検索の利用シーンで見てみると、パソコンでの情報収集は「思いつき」と「計画的」が約半数となっている状況ですが、スマホでの検索では、「思いつき」検索が8割ほどを占めています。
いつでも手元に存在するデバイスとして、会話の中で出てきた言葉や、ちょっとした疑問などを検索する形で利用されているようです。
加えて、スマホで商品やサービスの情報収集をしたことのある人のうち、約4割がその後ネットで商品を注文し、約3割の人が店頭等で購入したという結果があります。
つまり、ユーザーの行動はスマホでの情報収集を起点にスタートして、そこからネット上での購入、または店頭での購入につながるシーンが増えつつある、ということになります。
スマホで調べ始め、その後も引き続き調べるケースが多い

また、スマホを使って何かを検索する人は、一度情報収集を終わっても、その後改めて検索する「引継利用」をすることが多いといわれています。
例えば、通勤中のちょっとした空き時間にササッと電車の中で調べて、その中でいいなと思ったサイトを帰宅後にスマホやパソコンでもう一度見る、といった行動です。
この「引継利用」は当日中に行っているケースが多いともいわれています。そう考えると、この「ちょっとした空き時間にササッと電車の中で調べて」の段階で、引継利用する候補に残るサイトになることがポイントです。
また、引継利用する人は、今すぐ情報が欲しい「今すぐ客」であることが多いため、短時間でサイトにいい印象を持ってもらうには、スマホでも見やすいサイトかどうかが重要になってきます。
スマホ向けページの内容は検索順位にも影響

これまでは、検索順位を決める上で、パソコン向けページの内容が重要視されていて、パソコン向けページがある程度しっかりしていれば、それなりの検索順位をキープすることができていました。
スマホ向けページが検索順位評価の基準になる?の記事でも紹介しましたが、数か月以内に、検索順位を決めるうえでスマホ向けページが重要視されるようになるという情報が出てきています。
パソコンからよりも、スマホからの検索が多いことを考えると、当然の対応なのかもしれませんね。具体的な実施内容や時期、影響度は不明なものの、今後、スマホ向けページが重要になっていくことは間違いなさそうです。
スマホ向けサイトをもっと活用するには?
- 1 / 1