静岡のHP屋コラム
ホームページ作成のポイント
2017.09.26
体験を売る(見せる)ことで、お客様が増えています。コスモスベリーズ焼津店様

焼津市にある地域密着型の家電量販店のコスモスベリーズ焼津店さん。SNSの活用とホームページの連動で、お客様が増えていると嬉しいご報告がありました。
コスモスベリーズグループ内でも、焼津店さんの活躍が目に留まり、9月12日に県内外から多くの方が視察にいらっしゃいました。弊社も報告会で少々お時間を頂き、皆様の前で焼津店さんのホームページリニューアルのポイントと運用方法についてお話しさせていただきました。
お客様の成功事例は、弊社としてもとてもうれしく、このような場にご一緒させていただけるという貴重な体験をさせていただきました。大倉様ありがとうございます。
ホームページリニューアルのポイント
1 家電量販店なのに商品を載せていない
家電量販店なので、本来ならば商品を掲載したいところですが、いざネットの世界になると比較サイトやショッピングサイトなど、安く商品を販売しているところもあります。価格勝負では勝てない部分もありますので、地域密着店だから出来ること。これらをホームページに掲載することにしました。
エアコンの設置、家電の修理などコスモスベリーズ焼津店さんの強みを紹介することで、お客様がコスモスベリーズ焼津店さんで購入した後の体験を想像できます。
2 従業員の顔が見えるサイトへ
地域密着店という事で、お客様との距離感はより密になります。そこで従業員様の個人の紹介ページを作成し、ホームページの随所で従業員様に登場していただきました。人の顔が見えるホームページは、見えないホームページより親近感も湧きますし、お問い合わせや仕事のご依頼など頼みやすい環境を作り出すことができます。
3 スマートフォン対応
やはり今の時代スマホ対応は必須です。家電を購入する層を考えた場合、検索はほぼスマートフォンで行います。スマートフォンでもきちんと検索され、ストレスなく閲覧出きる環境を整備しました。コスモスベリーズ焼津店さんはLINEやFacebookなどのSNSでの情報発信にも力を入れています。その情報をキャッチした後に、どんな店舗なのかをそのままスマートフォンでホームページを見たり、電話で問い合わせをしたりとスマートフォン対応した効果が現れています。
リニューアル後どうなったか
検索エンジンからの集客が出来るようになっている。
約7割が検索エンジンからで、滞在時間も長い結果が出ています。「焼津市 洗濯機修理」「エアコン 和室 取付け」「焼津 エアコン取付」「アンテナ工事 焼津市」「静岡 家電量販店」などロングテールのワードで検索エンジンで1位を獲得しており、「コスモスベリーズ焼津店」を知らない具体的にお困りごとがあって解決したいと言ったお客様からのアクセスを獲得出来ています。
SNSをフル活用
LINE@やFacebook、ブログなど今の時流に合ったSNSを上手に活用されています。Facebookでは動画の配信などを頻繁に行っており、楽しいお店の雰囲気が閲覧者に伝わっています。また、実際にお店で売っている商品を使った料理教室などのイベントを開催しており、地域の主婦の方に体験してもらっています。その集客もSNSから行っております。商品を見るだけでなく、実際に使って体験できると、お客様はより購入がしやすくなります。
こまめに情報を発信する仕組み
大倉様はじめコスモスベリーズ焼津店の社員さんがチームにとなって、情報を発信する姿勢が大変素晴らしいと思っています。情報を発信する人が限られていますが、現場でお客様に褒められたことなど従業員の皆様がブログのネタを提供してくれるそうです。
そしてなにより、SNSをはじめ新しいことにチャレンジし、楽しんで取り組んでいる様子が「コスモスベリーズ焼津店に行ってみないなー、楽しそうだなー」とお客様に伝わっていると思います。
コスモスベリーズ焼津店
住所:〒425-0035 静岡県焼津市東小川5-11-14
電話:054-627-5101
営業時間:AM10:00~PM7:30
店舗内での料理教室やマルシェなど、楽しい体験型のイベントを行っています。Facebookでの動画発信も面白いです。購入した後のアフターメンテナンスが素晴らしく、他店で購入した家電の修理も行ってくれます。末永くお付き合いできる、信頼できる家電量販店さんです。
是非、店舗に行ってみてください。
2017.07.29
社員紹介ページを作ってみよう!

前回の記事ではホームページにおける社員紹介ページの必要性について説明しました。
今回は実際に社員紹介ページに制作する際に、だれを載せるのか?どのような内容を掲載するのか?について記載していきます。
誰を載せればいいのか? 正社員だけを載せればOK?
社員紹介のページを作ろうと思ったときに一番最初に考えなければいけないのは誰を紹介するかです。全社員の紹介するのももちろんOKですが、人数が増えれば増えるほどページを作るのが大変になってしまいます。
人数の都合などで何人かに絞って掲載する場合や、だんだん増やしていくような場合は、どのように優先順位を決めればよいのでしょうか?
この答えは目的の優先順位によって異なります。
お客様(見込み客)へアピールを優先したい場合は、営業さんなどの実際にお客様と関わる人を優先的掲載するべきでしょう。採用(リクルート)を優先的に考えている場合は、教育担当の人や入社数年の人を掲載するのがおすすめです。
ここで気を付けたいのが見る人にとって、その社員(スタッフ)が正社員かどうかは関係ないということです。
正社員じゃないからという理由で、一番お客様に関わっているスタッフをホームページに掲載しないということがよくあります。お客様の立場になって考えてみてください。自分の担当をしてくれている人が正社員雇用なのか、契約社員なのか、パートなのかは気にならないのではないでしょうか。
仮に自分の担当の人だけがその会社のホームページに載っていなかったら、不信感がうまれることさえあります。
ですので、正社員かどうかといった雇用状態で考えるのではなく、閲覧する人の立場になって掲載する人を考えてみてください。
各自の写真や自己紹介・PRを用意しよう
次は社員(スタッフ)の写真を撮影していきます。写真は恥ずかしから出したくないという場合もあると思いますが、写真の有無により閲覧者の信頼感は大きく変わってしまいます。
ここでホームページ用に取った写真が名刺に載っていたりすると覚えてもらいやすいなどの相乗効果も狙えますので営業職の人にはおすすめです。社風にもよりますが、証明写真のようなバストアップの写真ではなく、面白い写真でインパクトを与えるのも戦略的にはありだと思います。
写真と並行して進めていきたいのがひとりひとりの紹介です。
紹介は本人に書いてもらうのが良いですが、「自己紹介を自由に書いてください」とお願いすると「原稿があがってくるのに時間がかかる」「原稿があがってこない」「内容が1,2行しかない」などとなってしまいます。
そのような事態をさけるためにも、担当の人が設問を用意したヒアリングシートのようなものを作成し記入してもらうのがよいでしょう。
内容としては、氏名やニックネーム、趣味、担当している仕事(職種)、仕事のやりがいなどはもちろんですが、その人の人柄や雰囲気が伝わるような設問があると閲覧者の親しみやすさにつながります。また、採用を目的としている場合はどんな人と働きたいか、入社を検討している人へのメッセージなどを書いてもらうのもよいでしょう。
それ以外にも、事故PRだけでなく他己紹介(自分以外のスタッフを紹介してもらう)などもあると社風が伝わりやすくなります。
まとめ
いかがでしたしょうか。社員紹介が必要なのはわかるけど「大変そう」と思う方は多いようです。
ところが、一度自己PR用のヒアリングシートなができてしまえばそんなに難しいこともありません。
ヒアリングシートを書いてもらったり、他己紹介などを行えば社員同士で今まで見えなかった一面が見えたりして社内にも良い効果につながる場合もあります。
社員にいいコメントを書いてもらうには、企業だからと言って固くなりすぎないことです。
みんなで楽しんでやってみる気持ちで取り組めば社内的にも社外的にもいいことづくめです。
「会社とは社員だ」という人もいます。会社の信用力アップにはやはり社員の良さを伝えたり、顔を見せたりするのが一番です。ぜひ、みなさんも社員紹介ページを製作してみてください。
2017.07.29
あなたのHPに社員紹介ページはありますか?社員紹介ページの必要性について

いきなりですが、あなたの(またはあなたの会社の)ホームページに社員紹介(スタッフ)ページはありますか?最近BtoCの業種をはじめ、BtoBの企業サイトでも社員紹介を掲載するホームページが増えてきました。
しかし、会社概要のページに代表からのあいさつがあるだけ、もしくは経営陣の名前のみ掲載して社員紹介ページがないホームページもまだまだ多いと思います。
今回はそんな社員紹介ページの必要性について考えてみたいと思います。
なぜ社員紹介ページが必要なのか、作る目的は?
社員紹介を作る目的はずばり会社としての「信用」や「信頼」を高めるためです。
あなたの会社のホームページを見るのは誰でしょうか?お客様(取引先)をはじめ、見込み客、近隣地域の人、求職中の人などさまざまな人があなたのホームページを閲覧します。
ホームページを見ている人は「この会社は何をしている会社なのか?」、「どんな社風なのか?」というように、あなたの会社に興味をもって閲覧しています。しかし、インターネットでは実際にホームページを作っている人の顔は見えず信頼感がどうしても今一つとなってしまいがちです。そこで、実際に働いている社員の紹介ページがあれば、インターネットの世界では伝わりづらいリアルな会社を伝えることができます。
特に求職中の人は、今後一緒に働くの人がわかるのは大きな安心につながり、応募を後押ししてくれるでしょう。採用面以外にも実際に店舗に訪れた(サービスを利用してみた)時に社員紹介ページに掲載されていた人が実際に働いていればお客様の安心にも繋がるでしょう。そこで親しみを持ってもらえれば今後のリピート率の向上にもつながっていきます。
今社員紹介ページがないという方はぜひこれを機会に社員紹介ページの作成を検討してみたらいかがでしょうか?次回は社員紹介ページの内容について書きたいと思いますのでぜひ次の記事も読んでいただけると幸いです。
2017.06.25
ホームページからの集客が増えています~ムラケンはりきゅう整骨院様~

静岡県駿東郡清水町にあるムラケンはりきゅう整骨院様にお伺いしたところ、「ホームページからの集客が伸びてるよ。」とうれしい言葉を頂きました。
開業されてもうすぐ4年が経ち、順調に患者様の利用が増えている当院ですが、口コミや紹介が多く、純粋にホームページからの来院は少ない状況でした。
ホームページからの集客を伸ばすために、下記の2点について取り組んでいただいています。
- オスグッド治療の専門ページを作成
- ブログを定期的にコツコツと更新
オスグッド治療の専門ページを作成
「オスグッド」ってご存知ですか??
小学校高学年から中学生の成長時期に良く起こる「オスグッド」。スポーツ障害の一種で、膝のしたがぷくっと腫れて、抑えると痛く、運動をしても痛いのが続きます。
私も中学生の時に、オスグッドになりました。サッカーをしていたのですが、痛みを我慢しながプレーをしていたのを今でも覚えています。
このオスグッド、整形外科や整体院など行っても、なかなか痛みが取れないと悩んでるお子様が多いようです。スポーツに打ち込んでいる時期で、休むとポジションを奪われちゃうとかいろんな思いが有って無理してプレーをしているそうです。そんな子供たちのオスグッドでの悩みと痛みを解決すべく、オスグッド専門のテーマ性の高いページを作成いたしました。
このページでのポイントは
- 治療の様子が動画で紹介されている。
→どんな治療をするのか?と言った不安を解決している。 - 価格が明瞭である。
→施術の価格が明記されており、少ない治療回数で治る安心感がある。
このページは「オスグッド 静岡」でGoogle検索で1位を獲得しています。その結果、静岡県内でも遠くは掛川や浜松から、県外も湯河原や小田原などから清水町まで通院されてる患者さんもいらっしゃるようです。
ブログを定期的にコツコツと更新している
施術の内容や院長の小言など、定期的にブログを更新しています。
施術の内容は、症状や部位などきちんとカテゴリーに分けて、わかりやすく整理されています。
細かい部分ではありますが、ディスクリプションやキーワードもそのブログ記事に合わせて丁寧に設定しています。
それまでは、医院の名前である、「ムラケンはりきゅう整骨院」「ムラケン」と言った検索ワードが多かったのですが、ブログを更新してからは「沼津 腰痛」や「肩こり 三島」など具体的に医院を探しているキーワードで検索されています。
より具体的に検索されるようになってきたことが来院に繋がっていると言えるでしょう。
まとめ
ムラケンはりきゅう整骨院様のホームページの運用をまとめると下記の通りとなります。
- ページ毎のテーマを決めて、丁寧にページ設定を行っている
- ブログを頻繁に更新し、更新頻度が高まっている。
- ブログを更新することで、ページボリュームが増えている。
など、広告費用をかけなくても、自社内で内部施策を行うことで検索順位(SEO)にも結果が現れてきました。コツコツと更新することの重要性が証明された良い事例だと思います。
是非、皆様も一歩一歩、ブログなど更新コンテンツを作り情報を発信していきましょう。
ムラケンはりきゅう整骨院
静岡県駿東郡清水町湯川122-17
TEL. 0120-208-323
[受付時間] 平日 9:00~13:00/15:00~20:00 土曜日 9:00~15:00
[定休日] 日曜・祝日
ムラケンはりきゅう整骨院様のホームページはこちら
「静岡県から腰痛で苦しむ患者さんを0にしたい!!」と熱い思いのある村田院長、若くて爽やかな西川副院長がみなさんの痛みのない生活に導きます。
腰痛、肩こり、オスグッドなど、体に違和感がある方は、ぜひムラケンはりきゅう整骨院にお越しください。
2017.05.31
ホームページの更新って必要?誰が更新するの?

今回はホームページ更新の必要性について改めて振り返ってみたいと思います。
「ホームページって更新しないとだめなの?」、「ホームページを作ったけどそのままにしている」、「更新したいけど知識がないから更新できない」といった相談を受けることがあります。
そんな相談を受けた際にまずお伝えするのが「ホームページは作ったあとが大事」だということです。ホームページを更新せずにそのままにするということは、ホームページの価値がどんどん下がっていっているのと同じことです。
逆に言えば「ホームページを更新すること」はホームページの価値を上げることにつながります。
例えば、あなたが交流会などにでて名刺を頂いた方のホームページを見たとします。
最後の更新が数年前だったどう思うでしょうか?
ホームページが更新されていないということは、見ている人に「この情報は古くて間違っているかもしれない。」という印象を与えてしまいます。
逆に最後の更新が数日前であれば定期的に更新されていて活きたホームページだと思ってもらうことが可能です。
SEOの面から考えても更新頻度が高い、最新情報が掲載されているということはホームページ自身の価値が高いと判断されやすくなります。
そのため、見ている人・SEOの両面から更新することは大切だといえるでしょう。
ホームページの更新は誰がやる?
ホームページの更新の必要性について書きましたが、その大事な更新は誰がやるのでしょうか?
私たちがおすすめするのは、業者に依頼するのではなく、自身で更新することです。
「更新は業者にまかせればいい」と思う方も多いと思います。
しかし、業者さんに一週間後のイベント告知をお願いして、更新に一週間かかるといわれた場合、告知する意味がなくなってしまいます。それ以外にも業者さんはホームページには詳しいですが、自身の業界については素人なので専門的な内容を書くことはできません。
また、業者にお願いすると更新が多くなるにつれて費用が膨らんでしまうでしょう。
それに比べて自身で更新する場合は、更新したいと思ったタイミングで書くことができますし、専門的な内容を書くこともできます。
最近では弊社のホームページ応援隊Plusなどのシステムを使えば専門知識がなくてもホームページを更新することはできます。
もちろん時間的に厳しいという方もいると思いますので絶対とはいいませんが、可能な方はぜひ自身で更新することをおすすめします。今のホームページに更新機能がついていないという方は、見た目をほぼそのままで更新機能をつけることもできますのでぜひ一度ご相談ください。
2016.11.29
色が与えるイメージと心理的効果
みなさまは色にどんなイメージをお持ちでしょうか?
例えば、赤だと熱そうなイメージ、青だと寒そう・涼しそうなイメージ、緑だと自然など、色ごといくつかのイメージがあるかと思います。
そんなこともあって、デザインをする際に、色は重要な役割を持ち、上手に使うとさまざまな効果を期待できることがあります。
同じ色でも人によってさまざまなイメージがあると思いますが、今回は下記7色の一般的に言われているイメージと、オススメの使用場面をご紹介します。
色が与えるイメージと心理的効果
●●● 赤色
赤は主張が強くとても目立つ色のため、強調したいときや注意を集めたい時に活用されます。
また、行動力・購買意欲を促進する効果がある色です。
そのため、イベントやセールなど人々にアクションを起こさせたい場面で活用できます。
食欲を増進させる効果もあるため、飲食店や食品のパッケージに使用するのも効果的です。
■イメージ
情熱、活発、祝い、刺激、興奮、挑戦、危険、警告、ストレス、攻撃的
■心理的効果
気持ちを前向きにする、積極的にさせる、緊張感を高める、購買意欲の促進、食欲の増進
●●● 青色
青は誠実さ・知的さをアピールすることができるため、多くの企業や学校サイトで使用されている色です。
また、爽やかなイメージから、スポーツドリンクなどの清涼飲料水のパッケージとして使われたり、クリーンで清潔感のあるイメージから、洗剤のパッケージとして使われることもあります。
ただし食欲減退の効果があるため、飲食店や食品などへの使用はあまり効果的とは言えません。
■イメージ
信頼・信用、清潔、冷静、知的、集中、保守的、消極的、冷淡、ネガティブ、憂鬱(ゆううつ)
■心理的効果
集中力を高める、気持ちを落ち着かせる、リラックス、食欲減退
●●● 緑色
安心感や安定・安全なイメージのある緑も、企業サイトに多く使われる色です。
また、木や植物を連想させ、健康や自然といった癒やしを連想させるのイメージがあります。
そのため、病院や介護施設などの医療機関、マッサージ店などのサイトにも多く使われます。
■イメージ
リラックス・癒やし、優しい、健康、自然、安全・安心、平和、エコ、未熟、受動的
■心理的効果
リラックス効果がある、安心感を与える、心や体の疲れを癒す・目の疲れを和らげる、穏やかな気持ちを与える
●●● 黄色
黄色には、元気で活発なイメージがあります。そのため、幼稚園や保育園のチラシやホームページに使うことで、子どもの元気なイメージを与えることができます。
ただし、幼稚さや安っぽい印象もあるため、むやみに使うとブランド力の低下を引き起こす恐れがあります。
黄色も赤色と同様に注意・注目を集めやすいため、イベントやセールなどの告知で使用されます。
また、黄色を基調としたチラシは印象に強く残りやすく、手に取られやすい傾向があります。
他には、目立つ色のため交通事故などから子供の身を守るために効果的な色と言えるでしょう。
■イメージ
にぎやか、活発、明るい、目立つ、希望、楽天的、幼稚、安っぽい、警戒、うるさい
■心理的効果
気分を明るくする、元気なイメージを与える、軽く感じさせる、注意力を高める、膨張させる
●●● オレンジ色
オレンジは赤と黄色が混ざった中間の色です。そのため、赤や黄色の原色と比べると印象は弱くなりますが、それぞれ特徴を持っています。
赤色の食欲増進の効果を持ちながら、優しい色のため、飲食系の企業や店舗などに使いやすい色です。
また、元気で明るく楽しいと感じさせるオレンジ色は、子ども向けのページなどに相性がいいです。
他にも、健康的で親しみやすく元気を与える色のため、マッサージ店などのチラシや看板に使用されることも多いです。
■イメージ
ポジティブ、楽しい、活気、明るい、親しみ、暖かい、健康的、庶民的、安っぽい、目立ちたがり、落ち着きがない
■心理的効果
前向きな気持ちにさせる、食欲を増進させる、にぎやかさを感じさせる、開放感を与える
○○○ 白色
白はベースの色に多く使われ、どの色とも相性の良い色です。
シンプルなため、伝えたいことにアクセントをつけることできっちり伝えることができます。
また、白色の背景は写真がきれいに見える効果があるため、写真をメインで使ったサイトや商品写真がたくさんならんだECサイトは白をベースに使うことで写真を引き立てます。
■イメージ
純粋・ピュア、誠実、清潔、開放的、神秘、スタート、シンプル、冷たい、孤独、空虚
■心理的効果
清潔な印象を与える、実際より軽く感じさせる、気分を一新する、始まりを感じさせる、広さを感じさせる
●●● 黒色
黒は「力強さ」や「威厳」を伝えるのに適した色です。
高級感を与えてくれる色でもあり、サイトの背景に使うことで洗練された豪華さを出すことができ、商品の質が高めるられる効果があります。
ただし、黒は硬いイメージを与えるため、親近感を持ってほしいときや気軽に試してほしいときには適しません。
■イメージ
高級感、力強さ、神秘的、威厳、暗い、不安、絶望感、孤独感
■心理的効果
実際より重く感じさせる、高級感を与える、自己主張を強くする、硬さ・狭さを感じさせる、強さや圧力・権力などの力を感じさせる
さて、いくつかの色のイメージを上げましたが、みなさんのイメージと合っていましたでしょうか?
デザインする際「好きな色を使う!」「はやっているからこの色!」でももちろんOKですが、今回の記事を見ていただき、色の与えるイメージと心理効果を知った上でデザインに使う色を決めてみても良いかもしれません。
2016.11.26
地道に頑張るSEO 「用語集」と「よくある質問」のすすめ

ホームページを運営している人からよく聞く悩みの1つに
「ホームページを更新しなきゃいけないのはわかるけど、どんなコンテンツを増やしていいいのかわからない。。」
というものがあります。
たしかにSEOでは「良質なコンテンツを増やしていく」ということが大事です。
ただ、「いきなり良質なコンテンツを増やせ」とだけ言われても具体的にホームページに何を書けばいいのかなかなかわからないと思います。
そんな方におすすめのコンテンツが、「よくある質問」と「用語集」です。
「よくある質問」と「用語集」と聞くと、どちらのコンテンツもどこかホームページで見たことがあるという方が多いのではないでしょうか。
ではなぜこの2つのコンテンツがおすすめなのかそれぞれ解説していきます。
用語集をおすすめする理由

例えば、ホームページを作りたいけどあまり詳しくない人が、ホームページ制作会社のホームページを見て最初にこう思います。
「HTML・SEO・コーディングetcのように聞いたことのない横文字や専門用語が多くて意味がわからない」
これはホームページ制作に限った話ではありません。
専門性が高い業種になればなるほど、どうしても初心者に他業種の方には伝わりづらい専門用語が多数でてきます。
そんなときに用語集のページがあったらどうでしょうか。
「SEOとは、"Search Engine Optimization"の略で、ホームページを検索エンジンで上位表示されやすいよに最適化することを意味する言葉です。」
このようにそれぞれの単語の意味を記載することで、ホームページを見に来たあまり詳しくない人には必ず役に立つコンテンツになります。
それだけではなく、Googleは専門性の高いサイトを評価する傾向にありますので、うまくすればその用語を調べている人のアクセスが増える可能性もあります。
また、用語集であれば一度に大量に更新する必要もなく、一週間や一か月に数単語といった具合に少しづつ増やしていきやすいコンテンツでもあります。
よくある質問をおすすめする理由

多くの人は、「お問い合わせをしたら営業されるのではないか?」「こんな些細なことでお問い合わせするのも申し訳ないなぁ」などといった気持からホームページを見て電話やメールフォームで問い合わせするよりも、自分で答えにたどり着きたいと思っています。
また、近年は特にスマホの需要拡大によりちょっとした疑問はすぐに検索して解決したいという意識が以前より高まっています。このような自分で答えにたどり着きたいと思っている人が、必ず見るページが「よくある質問」です。
もちろん、ただあればいいというわけではありません。閲覧している人が疑問を解決できる内容をつくる必要があります。
ではどんな質問を掲載すべきかについても掘り下げてみたいと思います。
よくある質問の名前の通り、お客様からよく頂く質問を掲載するのは当然です。
しかし、数が多いというだけではなく、商品を購入する前の人か・実際に商品を使っている人かなどのシーン別で考えて重要度が高いと思われる質問を優先して掲載しましょう。
また、お客様(または見込み客)にどんな部分で不安になったり、疑問に思ったりしたかの
アンケートをとることで、お客様目線の質問を知ることもできます。
まとめ
いかがでしょうか。どちらもこのホームページにないコンテンツなのに、こんな記事書いていいのかとも思いましたが、オススメしたいコンテンツなのは間違いありません。
(※このホームページにもいずれ掲載したいとは思っています。。。)
「よくある質問」と「用語集」のページはどちらもお客様のお役にも立つ可能性が高く、ホームページの質を高める重要なコンテンツの一つになります。
このようなコンテンツをつくることで、自分の中で当たり前だと思っていた自社のサービスのいいところなどを見直すいい機会にもなると思います。
まだ作成していない方はもちろん、作ったけどぜんぜん更新していない(放置している)という方は、ぜひ一度見直して更新してみるのもおすすめです。
2016.11.16
ちょっとひと手間のおもてなし。お問い合わせフォームプチ改善6ステップ

みなさんはWebサイトのお問い合わせフォームでお問い合わせをしたことがありますか?
お問い合わせしようとしたけど、いざ入力をはじめたらめんどくさくなって途中でやめてしまったなんて人も多いのではないでしょうか。
めんどくさくなった理由としてよく聞くのが
- 入力しなければならない項目が多すぎる
- 入力後に進もうとしたらエラーになった
- 何を入力していいのかわからない項目がある
などです。
ホームページ制作を行う上でお問い合わせをいただくことは目的のひとつだと思います。そんなお問い合わせフォームですが、その他のページに比べて軽視されがちです。他のページはすごく素敵なのにお問い合わせフォームはとってつけたようなものになっているWebサイトも数多く見かけます。
今回は、ちょっとしたひと手間でユーザがお問い合わせフォームを使いやすくなるようなプチ改善をご紹介します。ひとつひとつは何てことないことですが、何てことないことの積み重ねでユーザの使いやすさは大きく変わりますので、対応できそうなものがあればぜひ実践してみてください。
ステップ1 本当に必要な項目以外は削除する
基本的なことですが、ユーザに入力してもらう項目は最小限にしましょう。
ちょっとしたことを聞きたいのに「名前」「住所」「生年月日」「電話番号」・・・と入力しなければならなかったらユーザはお問い合わせするでしょうか。集客やマーケティングを考えるとお問い合わせの際に、顧客(または見込み客)の情報を少しでも入力してほしくなるものです。
しかし、一度ユーザ目線になって本当に必要な項目を再検討してみましょう。「必須でなければいい」と思うかもしれませんが、必須でなくても不要な項目がたくさんあればユーザは入力する気持ちが半減してしまいます。ここは思い切っていらない項目は削除しましょう。
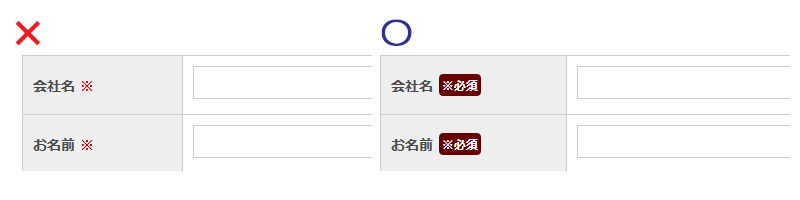
ステップ2 必須入力項目は「※」ではなく「必須」と書く
以下のように必須の部分に「※」のみ記載されているお問い合わせフォームがよくあります。
フォーム上部に「※は必須項目です」と記載されていれば、必須を表していることはわかりますが、ユーザからすると「※」の意味に一瞬悩んでしまいます。
このような場合は「※」と書くのではなく「必須」と書きましょう。その方がユーザの心理ストレスを軽減できます。

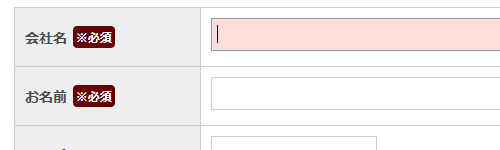
ステップ3 入力している項目に色つける
お問い合わせフォームを利用してくれる人はパソコンが得意な方ばかりではありません。
「名前」の項目を入力していたつもりが、カーソルがどこかへ飛んでしまったなんてこともよくあります。そこで入力している項目の背景だけ色を変えるなどして、現在どこを入力しているのかわかりやすくしましょう。

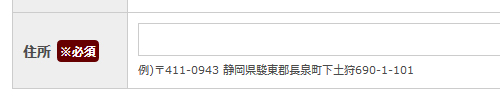
ステップ4 入力例を記載する
仮に「住所」とだけ書かれた項目があった場合にあなたなら何を入力するでしょうか?
「〒411-0943 静岡県駿東郡長泉町下土狩690-1-101」と入力する方もいれば「静岡県駿東郡長泉町下土狩690-1-101」と郵便番号を省略する方もいるでしょう。中には県名を省略して「駿東郡長泉町下土狩690-1-101」と記載される場合もあると思います。
住所以外でも電話番号は半角で入力すべきか全角で入力すべきかなどユーザが悩んでしまうポイントは数多くあります。このような場合に書き方の見本があればユーザは迷うことなくどのように住所を書けばいいかわかりますので入力の見本はできるだけ記載しましょう。

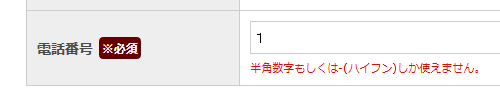
ステップ5 入力エラーは内容がわかるように、できればリアルタイムに表示する
これはシステムにより実現するのが難しいかもしれませんが、入力エラーはなるべく内容がわかるように書くとともにリアルタイムに表示するようにしましょう。
たくさんの項目を入力したのに一番最後にまとめてエラーと表示された場合、どこがだめだったのか何がエラーだったのかを上に戻ってさがす必要があります。これはユーザにとって大きなストレスとなってしまい、離脱の大きな要因のひとつです。
各項目の入力が完了した都度、エラーがわかれば最後にでるよりもユーザのストレスは大きく減少されます。

ステップ5 お問い合わせ内容を最初に入力できるようにしよう
通常お問い合わせフォームというと「名前」→「電話」→「お問い合わせ内容」といったように、まず個人情報を入力して最後に肝心の内容を記載するような順番になっています。
これをまず「お問い合わせ内容」を入力して、後から個人情報を入力するように変更します。
この順番を入れ替えることで、用件を入力し終わってから個人情報を入力ことになります。
用件の入力が終わっている場合、その後の個人情報入力が多少めんどうでも、ここで入力をやめると今までの入力が無駄になるという心理が働き最後まで入力してもらいやすくなります。
ステップ6 お問い合わせフォーム以外のお問い合わせ手段を設ける
お問い合わせフォームの改善からは少しずれるかもしれませんが、お問い合わせフォームのページには電話番号・FAX番号などを載せ、お問い合わせフォーム以外でもお問い合わせがもらえるようにしましょう。
今は手紙・電話・FAX・メール・Line・各種SNSなど多種多様な連絡手段があり、好みも人それぞれです。そのため、お問い合わせをもらえるツールをお問い合わせフォームに絞らず、受けられるツールは全て載せるようにしましょう。
おまけ サンクスページにも一工夫を!
サンクスページとはお問い合わせが完了したあとのページを意味しています。
お問い合わせしてくれたということは、そのWebページに関してある程度関心が高い可能性が高いです。せっかく興味をもってもらっているのに、サンクスページに「お問い合わせありがとうございました。」しか表示されていないのはものすごくもったいないです。
セミナー申し込みのフォームであればサンクスページには他のセミナー情報を、ただのお問い合わせフォームであればサービス紹介のページなどへ誘導するのがよいでしょう。
冒頭にも書きましたが、お問い合わせフォームは多くのWebサイトにあるにも関わらずあればいいというように軽視されがちなページです。
このページを改善することで他のサイトと差別化にもつながりますのでぜひ、これを機会に自分のサイトを見直してみてはいかがでしょうか。