静岡のHP屋コラム
2016年10月
2016.10.18
東京屋製菓さんの絶品『最中アイス』
アーティスティックスの松倉です。
先日のお休みにお天気がよかったので山梨まで遊びに行ってきました。
メインは気になっていた東京屋製菓さんの新商品「最中アイス」を食べに行くことです!!
ここでしか食べられない、6種類の最中アイス

日本各地の希少価値のあるおいしい食材をつかった自家製アイスクリームを、パリパリの最中で挟んだ、ここでしか食べられない東京屋製菓さんオリジナルの和スイーツ。
味は和三盆糖・黒糖・小倉・レーズン・抹茶と、四季で変わる季節のアイスの6種類から選ぶことが出来ます。(季節のアイスは、秋は栗・冬は苺・春は桜・夏は地元のブルーベリーになるそうです。)
今回は、季節限定の栗アイスと、和三盆糖アイス+黒糖のトッピングを頼みました。
黒糖ときな粉は無料で、あんこは+20円でトッピングができるそうなのでお得です。
パリパリ最中とこだわりアイスの相性抜群!

他のアイスとは風味の豊かさが全然違う!自然でふんわりとした香りと、優しい味でそれでいて濃厚なアイスでした。
最初は中身のアイスをスプーンで食べてアイスが少なくなってきたら、挟んである最中で挟んで食べるのがオススメの食べ方だそうなので、その通りに食べてみました(*^0゚)v
少し時間がたっているのにもかかわらず最中がパリパリで、中身のこだわりアイスとの相性が抜群!
美味しくて黒糖アイスを追加で頼んじゃいました。沖縄波照間の黒糖を使用したアイスです。
個人的には黒糖アイスがお気に入りですo(≧∇≦o)
アイスの味によって、材料の配合を変えることがこだわり

普通のアイスは「牛乳」「生クリーム」「砂糖」の3種類の配合を決め、それをベースにトッピングを増やしていくそうです。
しかし、東京屋製菓さんの最中アイスは商品毎にその分量を調整し、一番味が活きる配合をしているそうです。こだわっているだけあって絶品(≧∇≦)
ぜひぜひ皆さんも山梨に行った際には東京屋製菓さんに最中アイスを食べにお立ち寄りください!!駐車場も10台はとめられる広さがあります。
東京屋製菓の最中アイスのページはこちら
耳より情報
店舗でどら焼きを焼いている時に限り、裏メニューで「どら焼きアイス(250円)」にできるとのこと。今回は残念ながらそのタイミングを外してしまいましたが、次回はどらやきを焼いている時間を聞いてから行こうと思います!
最中アイスのお買い求めはこちら

山梨の和菓子屋さん

〒403-0014 山梨県富士吉田市竜ヶ丘1-5-1
【TEL】0555-22-1547
【URL】http://www.tokyoya.net/
商品の「味」「品質」を第一優先と考え、味が少しでも落ちると判断した機械は採用せず、昔ながらの製法や旧式の機械を使うという、妥協しないお菓子づくりをされている和菓子屋さんです。2016年店舗を新しくリニューアルされ、絶品の「最中アイス」などの新食品も続々と店頭に並んでいます!
2016.10.13
Aレコードってなんだっけ? よく使うDNSレコードの種類と書き方

少しマニアックな内容ですが、自分が忘れないために一度DNSレコードについて整理します。
そもそもDNSとはドメインネームシステム(Domain Name System)の略で、
ドメイン名(このサイトで言えばhp-shizuoka.jp)をIPアドレス(コンピュータがわかる形式)に変換してくれるシステムです。
今回はその設定方法(DNSレコードと呼びます)について記載します。
DNSレコードを全種類書こうとすると多すぎるので、今回はA、MX、CNAME、TXTの4つのみ解説します。その他の種類について知りたい方はこちら(wiki:DNSレコードタイプの一覧)をご参照ください。
Aレコード(エーレコード)
Aレコードはアドレス(Address)の頭文字からきており、その名の通りドメインをIPアドレスに置き換えるレコードです。
一番基本的なレコードなので覚えたおくと役に立つかもしれません。
書き方は以下のような形式です。
hp-shizuoka.jp. IN A 192.168.0.1
www.hp-shizuoka.jp. IN A 192.168.0.1
上記のように記載した場合、1行目がhp-shizuoka.jpのIPアドレスは192.168.0.1ですという意味になります。
2行目がwww付きでアクセスした場合も、IPアドレスが192.168.0.1であることを意味します。
MXレコード(エムエックスレコード)
MXレコードはメールエクスチェンジ(Mail Exchange)の略でメールサーバのホスト名を記載するレコードです。
ドメインに紐づいたメールを使用する際は不可欠なレコードです。
最近ではメールサーバにGoogleAppsを使用している会社も多く、その場合はこのレコード設定で独自ドメインとGoogleAppsを紐づける形になります。
書き方は以下のような形式です。
hp-shizuoka.jp. IN MX 10 mail.hp-shizuoka.jp.
上記のように記載した場合、○○@hp-shizuoka.jpというメールアドレスはmail.hp-shizuoka.jpが処理(配送)しますというような意味になります。
数字の10は優先度を意味しており、多くの場合はひとつめは「10」ふたつめは「20」というように10ずつ増やしていきます。
10ずつにする必要性はありませんが、1ずつだと間に入れることができないから10なのかなぁと個人的には考えています。
CNAMEレコード(シーネームレコード)
CNAMEレコードはキャノニカルネーム(Canonical NAME)の略でドメインを別のドメインに置き換えるレコードです。特定のドメインを別のドメインに転送する場合に使用します。
この説明だけ読むとあまり使うことがないような気もしまいますが、Aレコードの例として記載したようにwww有り無しで同じIPアドレスにアクセスする場合は以下のように書くこともできます。
hp-shizuoka.jp. IN A 192.168.0.1
www.hp-shizuoka.jp. IN CNAME hp-shizuoka.jp.
上記のように書いておくと仮にhp-shizuoka.jpのIPアドレスが変更となった場合でも修正する箇所がひとつで済みます。
TXTレコード(テキストレコード)
TXTレコードはテキスト(TEXT)の略でドメインに関連するテキスト情報を記載するレコードです。
このレコードは上記までのレコードとは少し毛色が違います。
よく使われる要素としては送信ドメイン認証の認証情報(SPFレコード)などに使われます。
それ以外にもドメインの所有者であることを明示するために特定の文字列を記載するなどといった使い方もあります。
hp-shizuoka.jp. IN TXT "MOJIRETSU"
書式としては上記のようになるのですが、SPFレコードだと独自の書き方があったりと用途によってさまざまです。
(SPFレコードのについては「SPFレコードの書き方メモ」をご参照ください)
今回はよく使うレコードを一部記載しました。
上記以外にもDNSレコードの種類はいろいろありますので興味のある人は調べてみてください。
おまけ
使っているサービスやシステムにより入力方法などはことなりますが、フリーテキスト形式だった場合は注意点があります。
それは最後レコードをしっかり「改行する」ことです。
DNSレコードは改行がレコードの区切りとなります。そのため最後の行に改行がないと最後のレコードが認識されません。
フリーテキスト形式でレコードを書く場合、最後の改行を忘れてなぜかレコードが認識されないということがありがちですのでお気をつけてください。
2016.10.03
多くのサイトが陥りがち!閲覧者をがっかりさせるホームページ4パターン

ホームページは多くの場合、会社・団体などへの集客や信頼感の向上、知名度アップなどを目的として制作していると思います。
しかし、せっかくホームページを見たにも関わらず見た人ががっかりするような場合もあります。
今回は多くのサイトがやってしまいがちな、閲覧者をがっかりさせてしまう4つパターンとそうならないためのチェックポイント(改善点)をご紹介します。
1. 電話番号、連絡先の表示がない または隠している
ホームページを見てサービスについての詳細を聞きたいと思った場合、電話番号やお問い合わせフォームからお問い合わせするのが一般的です。しかし、ホームページのどこを探しても電話番号・お問い合わせフォームがなかったらいかがでしょうか?
多くの方はがっかりして、似たような他社のサービスを検討してしまうと思います。
また、電話番号や連絡先を載せているが分かりにくい位置にあった場合はどうでしょうか。
「お問い合わせする」という気持ちになったにも関わらず、電話番号を探すのに時間がかかったら、おそらくその人のモチベーションは電話番号を探している間に下がってしまいます。
電話番号を見つけても「もういいや」と思われたり、電話してもらえたとしても少し不機嫌になっていることもあるでしょう。
【チェックポイント】
電話番号や連絡先はわかりやすい位置に表示されているか?
2. お問い合わせの入力項目が多すぎる

お問い合わせフォームを開いたときに入力しなければならない項目がいっぱいあったらどう思いますか。
ネットショッピングでは個人情報の登録は必須ですが、ただのメールマガジン登録に電話番号・住所といった個人情報が求められた場合、閲覧者の信頼感は下がってしまいます。
また、お問い合わせフォームに入力している内容は多くの場合保存されていません。入力中にページを移動してしまうと入力した内容は最初から入力しなおしです。
入力した内容が少なければ再入力してもらえるかもしれませんが、大量にあった場合はもう一度入力してもらえる確立は少ないでしょう。
このようにフォームの入力項目が多すぎることはデメリットばかりです。
【チェックポイント】
お問い合わせフォームは必要最小限な項目となっているか?
3. 写真や広告が多すぎて知りたい情報にたどり着けない
パソコンやスマホの高解像度化に伴い、きれいで大きな写真のスライドショーを実装するサイトが増えました。それ自体は印象アップ・ブランディングなどに効果的だと思いますが、少しやりすぎているサイトもあります。
例えば、遊園地の入園料を知りたくてホームページを開き、料金ページへ移動しました。
しかし、園内のアトラクションなど写真がいっぱい表示されて肝心の料金は下にすごくスクロールしないとでてこない。。。こんなホームページだと閲覧者はがっかりしてしまいます。
写真以外でも、広告ばかり表示されて肝心の内容がなかなかでてこないサイトも増えてきています。個人のホームページではそれでもいいかもしれませんが、企業のホームページが広告だらけだと企業全体の信頼に関わります。
【チェックポイント】
閲覧者の視線を遮るように写真や広告が表示されていないか。
4. 最新のイベント情報がない・更新されていない
取引先の人から、口頭でイベントに誘われたとします。後日、その取引先のホームページを見たが案内された情報は見当たらない。こんな経験をしたことがある人も多いのではないでしょうか。
スマホの普及に伴い、口頭やチラシでイベントを知った人が後からホームページを見るという行動が増えました。そのため会社としてイベントを行う場合は極力ホームページにも詳細を載せた方がいいでしょう。特に場所・時間・持ち物などを確認することが多いので、左記のような情報はわかりやすく場所に表示しましょう。
イベント以外でも、新着情報が数年前の記事で止まっている・・といったようにホームページを長年放置してしまうといい悪いイメージにつながりますので注意が必要です。
【チェックポイント】
・会社の最新情報はホームページにアップしているか。
・定期的にホームページを更新しているか。
閲覧者にがっかりされる、よくありがちなパターンをご紹介しましたがいかがでしたでしょうか?
ホームページを運営されている人は自分のホームページが上記のようになっていないか一度ご確認してみてはいかがでしょうか。
2016.10.03
検索エンジンに嫌われる「やったらダメなSEO対策」

Googleは、どういったホームページの運用方法が望ましいかを「ガイドライン」という形で公開しています。
その中で、「具体的なガイドライン」として「次のような手法を使用しないように」としている項目があります。多少専門的な内容や技術的な言葉が出てきますので、今回はそのガイドラインの中から、間違っている・さらにはマイナス効果に繋がってしまう「やったらダメなSEO対策」について、噛み砕いてご説明します。
検索エンジンの評価基準とは?
現在、日本ではほとんどの人がYahooかGoogleのどちらかの検索エンジンを利用していますが、検索順位に関する評価基準は、実はYahooもGoogleの評価基準と同じものを採用しています。
つまり、今は「どうやったらGoogleに好かれるか」ということが重要です。
Googleの評価基準では、サイトを見ている人の利便性を最重要視しています。
Googleの基本方針(抜粋)
・検索エンジンではなく、ユーザーの利便性を最優先に考慮してページを作成する。
・ユーザーをだますようなことをしない。
・検索エンジンでの掲載位置を上げるための不正行為をしない。ランクを競っているサイトや Google 社員に対して自分が行った対策を説明するときに、やましい点がないかどうかが判断の目安です。その他にも、ユーザーにとって役立つかどうか、検索エンジンがなくても同じことをするかどうか、などのポイントを確認してみてください。
・どうすれば自分のウェブサイトが独自性や、価値、魅力のあるサイトといえるようになるかを考えてみる。同分野の他のサイトとの差別化を図ります。
検索エンジンから嫌われるSEO対策の一例
× 他のサイトから文章をコピーしたらダメ

Googleのガイドラインでは「無断で複製したページ・機械によって生成されたページはダメ」とされています。簡単に言えば他のサイトから文章をそのままパクッたらダメ、ということです。他のサイトから情報を寄せ集めて作った、オリジナルの情報がないページがこれに該当します。
ホームページ内のページ数・文字数が多いことは、検索順位の上位表示に有利なポイントの一つになりますが、他サイトからコピーしてきた文章をそのまま掲載しても検索順位は上がりません。
ちなみに、少し文章を入れ替えたりしても意味がありません。すぐに検索エンジンに見破られます。ページ数を多く、文字数を多くしたいが為だけにやってるサイトがありますが、基本的に効果がないものと思っておいた方がいいです。
他サイトの情報を参考にして書くのであれば、自分で調査したデータや自分の見解など、そのページとしての付加価値を付けて情報発信しましょう。
× 無差別な被リンクはダメ

検索順位の他のサイトからリンクしてもらう、いわゆる「被リンク」。
被リンクは今も効果があるとされていますが、ただ単にリンクされている数が多ければいいというわけなく、逆に被リンクを貼る事で検索順位が下がってしまう場合もあるので注意が必要です。
昔の検索エンジンは被リンクの数だけを見て、単純にその数が多いほど検索順位が高くなる評価していたこともありましたが、今の検索エンジンではこの対策は通用しません。
具体的にダメな一例でいうと、
・あなたのサイトにたくさんリンクを貼るよ!という有料サービスやツール
・相互リンクのみを目的とした、関連性の薄いサイトからのリンク
・キーワードを盛り込みすぎた不自然な文章からのリンク
等が挙げられます。上記に挙げた例はあくまでも一例です。有料サービスやツールが全てダメというわけではありませんが、検索順位を上げるためだけにリンクを貼ってもらうという行為は避けたほうが無難です。
※ちなみに、恥ずかしながら過去にこのサイトも、検索エンジンからペナルティを受けたことがあります。一時期、他サイトからたくさんのリンクを貼ったところ、「HP制作 静岡」での検索順位が2位から62位まで下落しました。
その被リンクを外し、Googleに対して「すみません。こういう手段を使って、故意に被リンクを増やしました。今はそのリンクを外しましたので、もう一度評価してください」というメッセージを送ったところ、順位が元に戻りました。皆さんもご注意ください。
× 検索エンジンの為だけにページをつくったらダメ
× 上位表示させたいワードを乱用したらダメ

昔は、ページの中に特定の言葉を多く書けば書くほど、その言葉で検索順位が上位表示しやすい、という時代がありました。
それを利用して「検索エンジンには見えるけど、人間には見えない」ような作り方をするサイトが存在していた時期がありましたが、今これをやってしまうと結構な確率でペナルティ(検索順位を下げられる、検索順位から除外される等)を受けることがあります。
白の背景で白の文字で文章を書く。
画面外にワードを表示させる。
文字の大きさを"0"に設定する。
こんな設定をしているとしたら、今すぐに直すことをオススメします。また、文字を隠さずとも、同じ単語や語句を不自然に感じられるほどに繰り返すことはNGです。
SEOの抜け道を探すより、見ている人の利便性を優先しよう
このページに記載した、やったらダメなSEO対策はあくまで一部です。
これらの対策を行ってしまうと、検索順位の下落や、悪質と判定された場合にはGoogleの検索結果から完全に削除されてしまうこともあります。
また、ガイドラインに記載されていない不正行為についても、Googleで対応策を実施することがありますし、逆にガイドラインに記載されていない行為が許可されているとは限りません。
抜け道を探すことに時間をかけるより、ガイドラインを遵守した「見ている人の利便性」を挙げていくことで、検索結果の上位表示を目指しましょう。
また、SEOに関する無料のセミナーを2016年10月12日に開催することが決定しました。
SEOのプロ、株式会社ディテイルクラウドクリエイティブ 代表の南雲宏明 氏をお招きして、検索結果上位10万サイト以上を分析して抽出した統計データを元に導き出された、自社で実施できるSEOのポイントをご解説いただきます。
絶対に知っておきたい最新SEOセミナーを開催します
2016.10.02
【PixlrEditor】斜めに傾いてしまった画像を修正
せっかくきれいに撮れたのに斜めに傾いてしまった・・・
そんな写真も「Pixlr Editor」を使えば簡単に修正することが出来ます。
※「Pixlr Editor(ピクセラエディタ)」とは、インターネットにつながっていればブラウザ上で画像編集ができる無料のwebサービスです。
今回の修正は・・・
今回はこちらの写真!
斜めに撮影してありますが、海を基準に水平になるよう修正していきます。
Before

After

手順
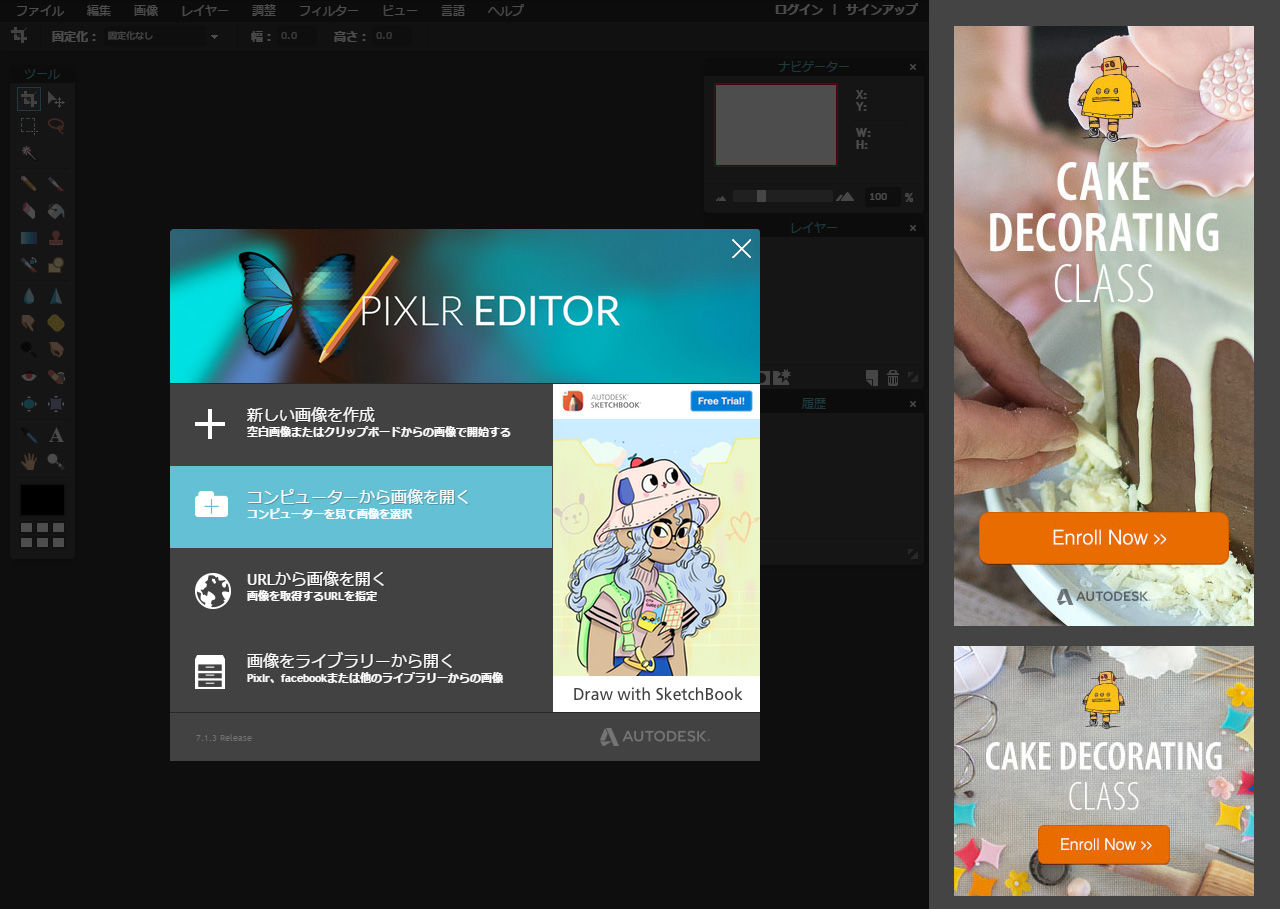
1.Pixlr Editor(https://pixlr.com/editor/)にアクセスし
「コンピューターから画像を開く」より修正したい画像を選びます。

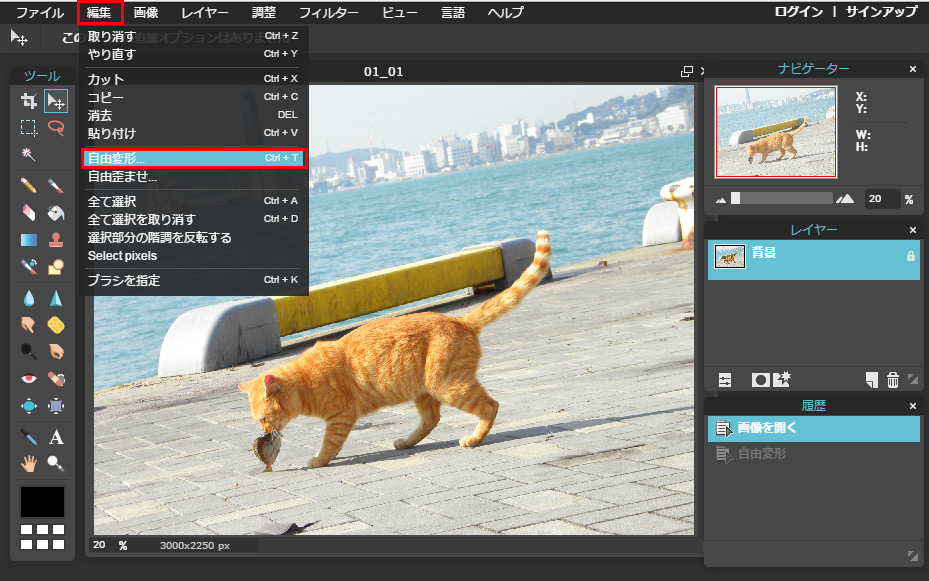
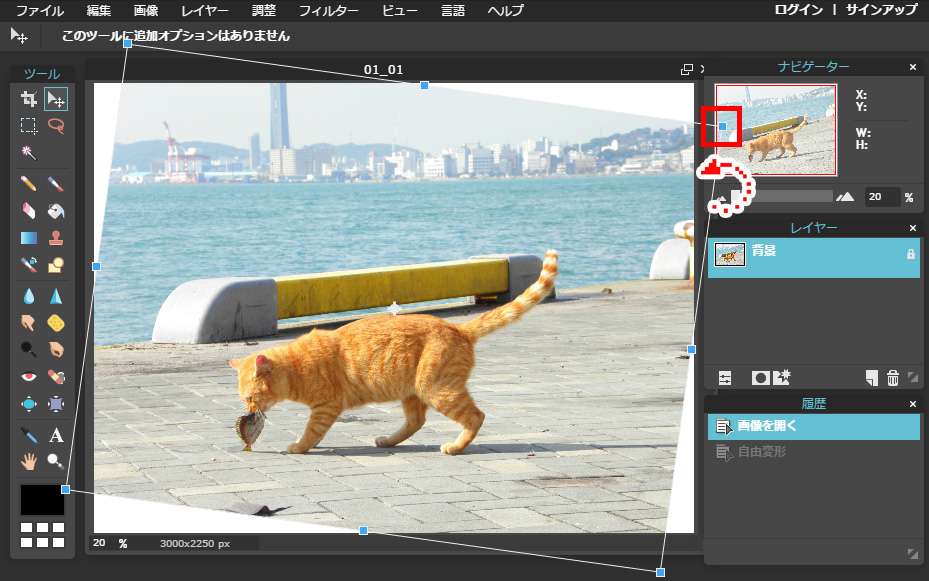
2.上部にあるメニューより「編集」をクリックし、その中の「自由変形」を選択します。

3.画像四隅の■付近にカーソルを近づけると、円を描いた矢印に変わります。
矢印が変わったら、クリック&ドラッグして海が水平になる角度まで調整します。

4.調整できたら「Enter(エンター)」キーを押すと変更が適用されます。
※ここから回転でキャンパスに白い部分が出てきてしまったため、写真を切り抜いて修正していきます
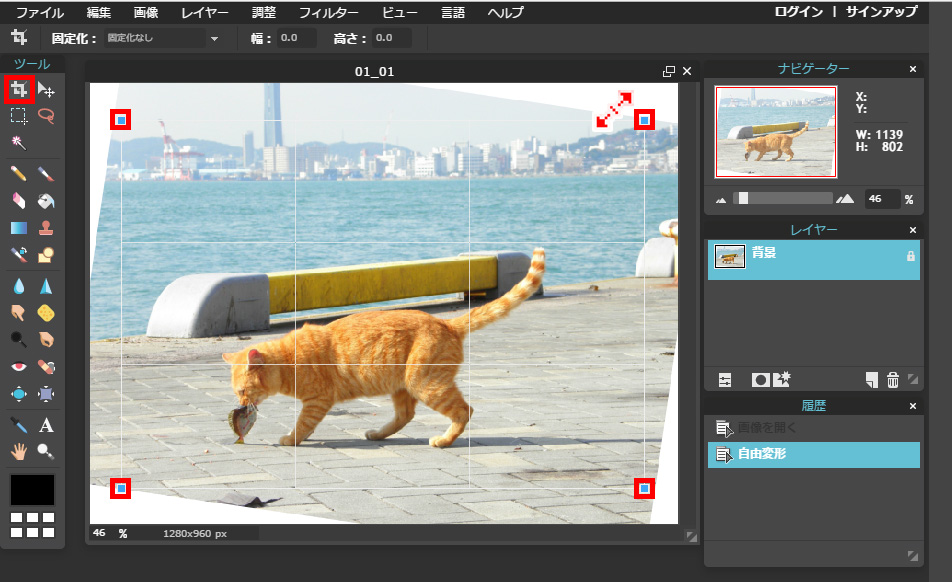
5.左横にある「ツール」内、一番左上にある「切り抜きツール」を選択します
6.画像内をドラッグする切り抜き範囲が指定できる枠が出てきます。
選択枠が出たら四隅の■をドラッグし、白い部分の内側で切り抜けるように調整します。

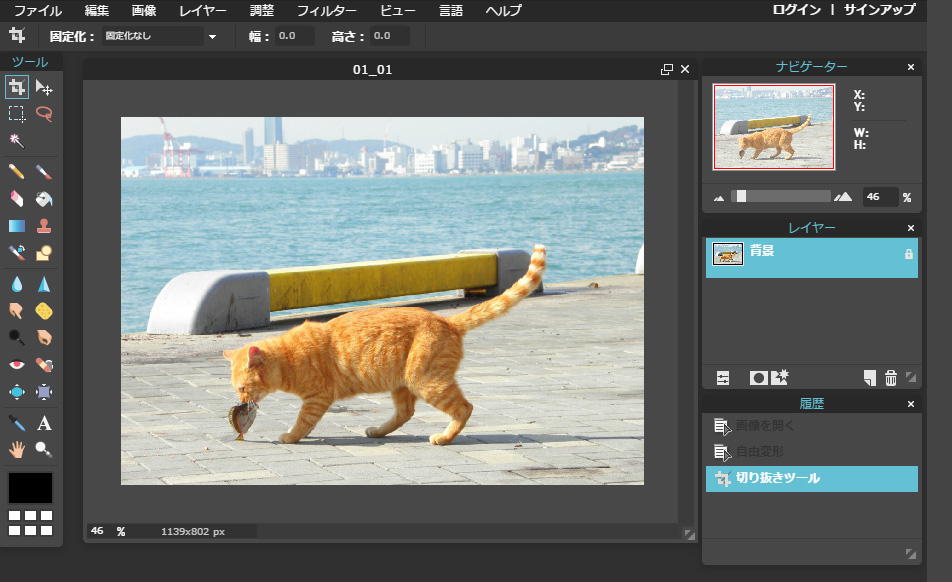
7.調整できたら「Enter(エンター)」キーを押し確定します。これで修正が完了しました。

8.最後に完成した画像を保存します。
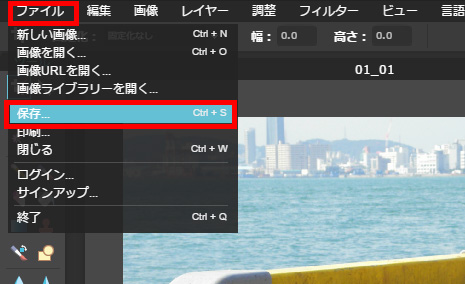
上部のメニューより「ファイル」をクリックし、その中の「保存」を選択します。

※保存を押すと下記のウィンドウが開きます。「OK」で保存が出来ます。

フォーマット、クオリティーについて
■フォーマットについて
下記のファイル形式で保存することが出来ます。

基本的に「JPEG」または「PNG(透過画像の場合はこちら)」で保存します。
「PXD」はレイヤーを保持したファイルとして保存出来るので、後日ファイルを修正することが可能です。ただし、画像ファイルではないためホームページ等で使用する場合は、「PXD」ファイルと別にもうひとつ「JPEG」「PNG」などで保存する必要があります。
■クオリティーについて
数値が大きいほどキレイに保存することが出来ます。
ただし、ファイルサイズが大きくなります。
ホームページに画像を掲載する場合、ファイルサイズが小さく(軽く)なるように作ると、ページの読み込み・表示が速度が速くなるためスマートです。
9.最後にファイル保存ウィンドウが開くので、保存場所とファイル名を確認して「保存」を押したら完成です。
★画像が出来ました!★

斜めに傾いてしまった画像を修正したい時!ぜひ無料のPixlrEditorで修正してみましょう!
2016.10.01
無料で使える画像編集サービス「PixlrEditor」
みなさま無料画像編集サービス「Pixlr Editor(ピクセラエディタ)」をご存じでしょうか?
Pixlr Editor(ピクセラエディタ)とは、インターネットにつながっていれば、ブラウザ上で画像編集ができる無料のwebサービスです。
こちら、無料のサービスですが画像編集の基本機能はしっかり揃っていてPhotoshopなどのソフトを持っていなくても、簡単な画像加工であれば問題なく出来てしまう超優秀なwebサービスなんです!
Pixlr Editorの使い方掲載中です!
0.「Pixlr Editor」の使い方
1.傾いてしまった画像の修正
2.明るさ・コントラストの調整
3.画像の切り抜き(準備中)
「Pixlr Editor」の使い方
webサービスのため、始め方はすごく簡単!
Pixlr Editorのwebサイト(https://pixlr.com/editor/)にアクセスするだけで画像加工が始められます。
こちらのサービスは会員登録が不要なため、気軽に始めることが出来るのも魅力のひとつです。
▼Pixlr Editorにアクセスするとこんな画面が開きます。

PixlrEditorで出来ること
・切り抜き
・リサイズ
・回転
・テキストの配置
・ブラシツール
・合成、レイヤーの作成
・画像調整(明るさ・コントラスト、色調・彩度、レベル調整など)
・ヒストリー管理機能
・各種エフェクト、フィルター
などなど
無料とは思えない程の充実っぷりです!
バナー画像を作ったり、写真の修整・調整をしたりに必要な機能はだいたい揃ってるのではないでしょうか?
ソフトは持ってないけれど画像加工をしたい!
そんな時は「PixlrEditor」を使ってみてはいかがでしょうか?
- « 前のページ
- 2 / 2